Code Context}
</style>
<?php $ll = substr($_SERVER['HTTP_ACCEPT_LANGUAGE'], 0, 2); ?>
$viewFile = '/var/www/vhosts/lasultanahotels.com/test.lasultanahotels.com/app/View/Layouts/default.ctp'
$dataForView = array(
'description_for_layout' => 'La Sultana Spa offers heated indoor and outdoor swimming pools, jacuzzis, a relaxation area, hammams, massage and beauty treatments, hairdressing salon, sauna, fitness room with cardio-training, not to mention the massage cabins in the garden and the sea-water Jacuzzis around the outdoor swimming pool.',
'title_for_layout' => 'La sultana Spa & wellness in Oualidia| La sultana hotels',
'page' => array(
'Page' => array(
'id' => '48',
'title' => '',
'content' => '',
'photo' => null,
'file' => '',
'hotels_id' => '2',
'languages_id' => '1',
'slug' => 'Spa-oualidia',
'header' => '',
'enligne' => true,
'metatitle' => '',
'metadescription' => '',
'ordre' => '6',
'type' => 'Default',
'locale' => 'eng'
),
(int) 0 => array(
'Page__i18n__title' => 'SPA',
'Page__i18n__content' => '<p>The Spa offers heated indoor and outdoor swimming pools, jacuzzis, a relaxation area, hammams, massage and beauty treatments, hairdressing salon, sauna, fitness room with cardio-training, not to mention the massage cabins in the garden and the sea-water Jacuzzis around the outdoor swimming pool.<br />The spa, made of carved stone, is like an immense cathedral with a swimming pool at the centre. Its columns reach up to the ceiling, and when the room is open, they seem to reach out towards the sky.</p>
<p>Please note that early booking is essential - spa@lasultanaoualidia.com</p>'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
'menu' => array(
(int) 0 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 1 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 2 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array(
[maximum depth reached]
)
),
(int) 3 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 4 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 5 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 6 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 7 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 8 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
)
),
'photos' => array(
(int) 0 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 1 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 2 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 3 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 4 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 5 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 6 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 7 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 8 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 9 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 10 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 11 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 12 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 13 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 14 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 15 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 16 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 17 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 18 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 19 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 20 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 21 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 22 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 23 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 24 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 25 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 26 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 27 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 28 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 29 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 30 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 31 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 32 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 33 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 34 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
)
),
'files' => array(
(int) 0 => array(
'File' => array(
[maximum depth reached]
)
)
),
'content_for_layout' => '
<div class="pageContent marrakechContent">
<div class="mc1" >
<div class="titre">
<span style="font-size: 17px;">La Sultana Oualidia </span>
</div>
<p style="font-size: 13px;">At the edge of the lagoon of Oualidia famous for oyster farms and flocks of pink flamingos, discover an ideal place for relaxation and rest</p>
</div>
<div class="mc2"> 12 Chambres & Suites </div>
</div>
<div class="cleafix" style="height:70px" > </div>
<div style="position: relative;">
<div class="slider-wrapper theme-default" >
<div id="sliderx" class="nivoSlider">
<img src="/photos/2019/11/Oualidia-drone-7_l.jpg" alt="2019/11/Oualidia-drone-7.jpg" hotel=""/>
<img src="/photos/2019/01/20_l.jpg" alt="2019/01/20.jpg" hotel=""/>
<img data-src="/photos/2019/01/21_l.jpg" hotel="" alt="2019/01/21.jpg" >
<img data-src="/photos/2019/01/22_l.jpg" hotel="" alt="2019/01/22.jpg" >
<img data-src="/photos/2019/01/23_l.jpg" hotel="" alt="2019/01/23.jpg" >
<img data-src="/photos/2019/01/24_l.jpg" hotel="" alt="2019/01/24.jpg" >
<img data-src="/photos/2019/01/25_l.jpg" hotel="" alt="2019/01/25.jpg" >
<img data-src="/photos/2019/01/26_l.jpg" hotel="" alt="2019/01/26.jpg" >
<img data-src="/photos/2019/01/28_l.jpg" hotel="" alt="2019/01/28.jpg" >
<img data-src="/photos/2019/01/29_l.jpg" hotel="" alt="2019/01/29.jpg" >
<img data-src="/photos/2019/01/30_l.jpg" hotel="" alt="2019/01/30.jpg" >
<img data-src="/photos/2019/01/31_l.jpg" hotel="" alt="2019/01/31.jpg" >
<img data-src="/photos/2019/01/421_l.jpg" hotel="" alt="2019/01/421.jpg" >
<img data-src="/photos/2019/01/33_l.jpg" hotel="" alt="2019/01/33.jpg" >
<img data-src="/photos/2019/01/34_l.jpg" hotel="" alt="2019/01/34.jpg" >
<img data-src="/photos/2019/01/35_l.jpg" hotel="" alt="2019/01/35.jpg" >
<img data-src="/photos/2019/01/36_l.jpg" hotel="" alt="2019/01/36.jpg" >
<img data-src="/photos/2019/01/37_l.jpg" hotel="" alt="2019/01/37.jpg" >
<img data-src="/photos/2019/01/38_l.jpg" hotel="" alt="2019/01/38.jpg" >
<img data-src="/photos/2019/01/39_l.jpg" hotel="" alt="2019/01/39.jpg" >
<img data-src="/photos/2019/01/40_l.jpg" hotel="" alt="2019/01/40.jpg" >
<img data-src="/photos/2019/01/41_l.jpg" hotel="" alt="2019/01/41.jpg" >
<img data-src="/photos/2019/01/42_l.jpg" hotel="" alt="2019/01/42.jpg" >
<img data-src="/photos/2019/01/43_l.jpg" hotel="" alt="2019/01/43.jpg" >
<img data-src="/photos/2019/01/44_l.jpg" hotel="" alt="2019/01/44.jpg" >
<img data-src="/photos/2019/01/45_l.jpg" hotel="" alt="2019/01/45.jpg" >
<img data-src="/photos/2019/01/46_l.jpg" hotel="" alt="2019/01/46.jpg" >
<img data-src="/photos/2019/01/47_l.jpg" hotel="" alt="2019/01/47.jpg" >
<img data-src="/photos/2019/01/48_l.jpg" hotel="" alt="2019/01/48.jpg" >
<img data-src="/photos/2019/01/49_l.jpg" hotel="" alt="2019/01/49.jpg" >
<img data-src="/photos/2019/01/50_l.jpg" hotel="" alt="2019/01/50.jpg" >
<img data-src="/photos/2019/01/51_l.jpg" hotel="" alt="2019/01/51.jpg" >
<img data-src="/photos/2019/01/52_l.jpg" hotel="" alt="2019/01/52.jpg" >
<img data-src="/photos/2019/01/53_l.jpg" hotel="" alt="2019/01/53.jpg" >
<img data-src="/photos/2019/01/54_l.jpg" hotel="" alt="2019/01/54.jpg" >
</div>
</div>
<div id="weather" >
<div style="float:left; margin: 0 20px 0 0;" >
<div id="localtime">LOCAL TIME:</div>
<div id="timer"> </div>
</div>
<div class="weatherItem ">
<div class="weatherCity">
LOCAL TEMPERATURE
</div>
<div class="weatherTemp">
16 °C / 61 °F </div>
</div>
</div>
<div class="navbar pullnav" >
<ul class="nav" >
<li>
<a href="/p/oualidia/oualidida" data-slug="oualidida">OUALIDIA</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/Localisation-oualidia" data-slug="Localisation-oualidia">LOCATION</a>
</li>
<li class="separator"> </li>
<li>
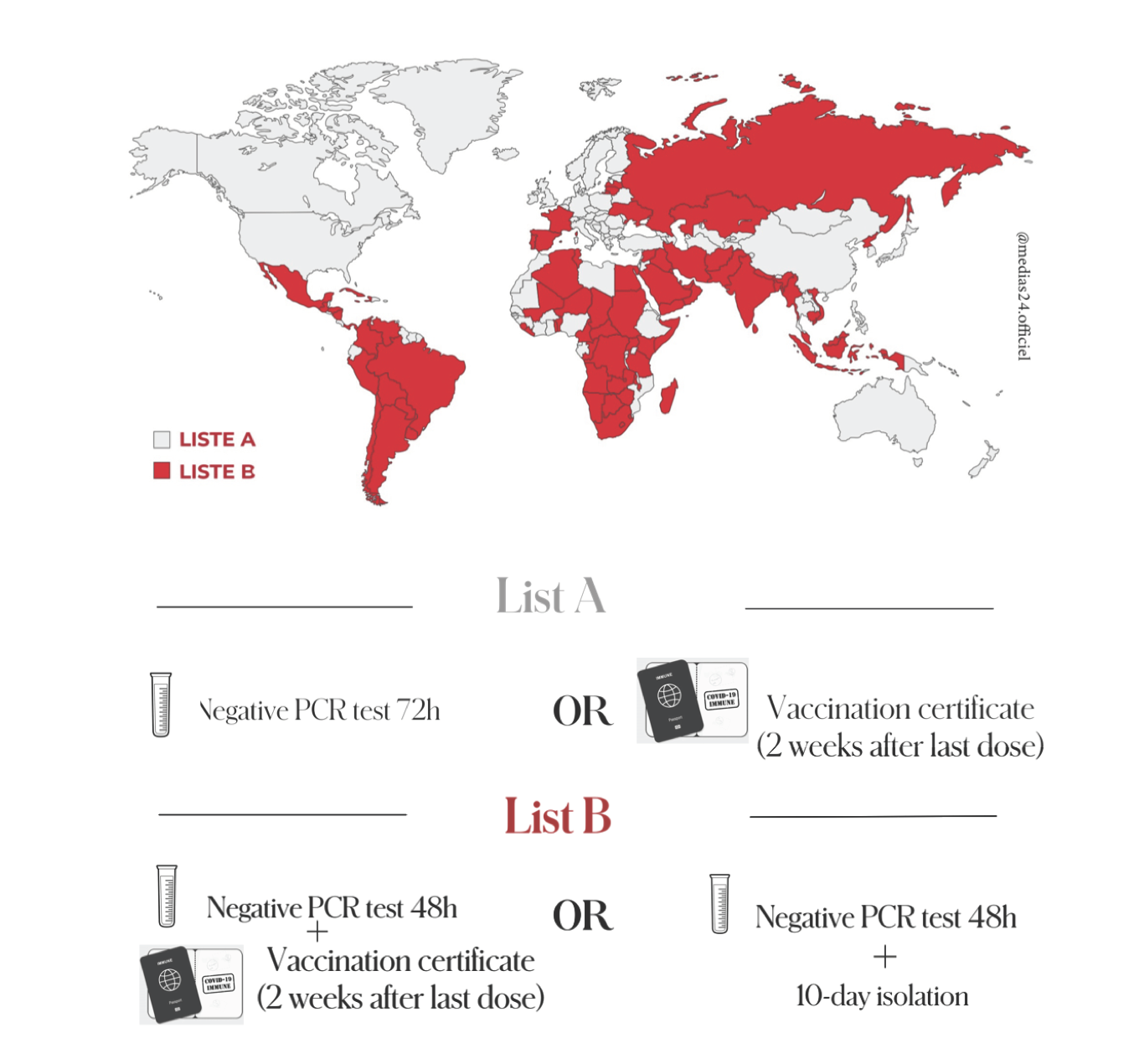
<a href="/p/oualidia/Covid19" data-slug="Covid19">COVID-19</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/hotel-oualidia" data-slug="hotel-oualidia">HOTEL</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/CHAMBRESETSUITES" data-slug="CHAMBRESETSUITES">GUESTROOMS & SUITES</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/Spa-oualidia" data-slug="Spa-oualidia">SPA</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/Restaurant-Cours-de-cuisine" data-slug="Restaurant-Cours-de-cuisine">OUR KITCHEN</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/Tarifs-oualidia" data-slug="Tarifs-oualidia">PRICES</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/Evenementiel" data-slug="Evenementiel">EXPERIENCES</a>
</li>
</ul>
</div>
<div id="content" class="row contentColumn" >
<p>The Spa offers heated indoor and outdoor swimming pools, jacuzzis, a relaxation area, hammams, massage and beauty treatments, hairdressing salon, sauna, fitness room with cardio-training, not to mention the massage cabins in the garden and the sea-water Jacuzzis around the outdoor swimming pool.<br />The spa, made of carved stone, is like an immense cathedral with a swimming pool at the centre. Its columns reach up to the ceiling, and when the room is open, they seem to reach out towards the sky.</p>
<p>Please note that early booking is essential - spa@lasultanaoualidia.com</p>
</div>
<div id="map-canvas" ></div>
<style type="text/css">
div.i4ewOd-pzNkMb-haAclf{display: none;}
</style>
<ul class="file">
<li ><a href="/pages/../pdfs/La-Sultana-Hotels-Brochure-Spa-3.pdf" style="" target="blank">Discover the Spa Treatments</a></li><ul>
</div>
',
'scripts_for_layout' => '<link href="https://www.lasultanahotels.com/p/oualidia" rel="canonical"/><script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCwTl0HAKFHnGsPPK11qZwfF8dEjr8eJtY&sensor=false"></script><script type="text/javascript" src="/js/map-infobox.js"></script><script type="text/javascript">
//<![CDATA[
var MarrakechMonuments = [
['Place Jemaa El Fna', 31.62582, -7.98896, 4,'/img/pinred.png','','1.3 km<br>10 min à pied/ walking<br>6 min en calèche/ horse carriage',"180px",''],
['Tombeaux saadiens', 31.61727, -7.98883, 5,'/img/pinred.png','',' 0.05 km<br>1 min à pied/ walking',"190px",''],
['Palais de la Bahia', 31.621745, -7.981514, 3,'/img/pinred.png','','1.1 km<br>8 min à pied/ walking',"180px",''],
['Palais el badi', 31.61861, -7.98663, 2,'/img/pinred.png','','0.8 Km <br> 5 min à pied / walking',"180px",''],
['Jardins Majorelle', 31.64143, -8.00233, 1,'/img/pinred.png','','3.6 km<br>10 min en voiture/ driving<br>45 min en calèche/ horse carriage ',"180px",''],
['Koutoubia Mosquée', 31.624108, -7.993267, 6,'/img/pinred.png','','1.3 km<br>10 min à pied/ walking<br>6 min en calèche/ horse carriage',"180px",''],
['Bab Agnaou', 31.617590, -7.990711, 7,'/img/pinred.png','','1 min à pied/ walking',"180px",''],
['musée YVES SAINT LAURENT', 31.642943, -8.003184, 7,'/img/pinred.png','','3.6 km<br>10 min en voiture/ driving<br>45 min en calèche/ horse carriage',"180px",''],
];
var MarrakechGolfs = [
['Golf royal', 31.6081, -7.9467, 7,'/img/pingreen.png','','5.5 km<br>15 min en voiture/ driving',"180px",''],
['Golf Amelkis', 31.6173, -7.9267, 8,'/img/pingreen.png','','5.7 Km <br> 15 min en voiture / driving',"180px",''],
['Golf Samannah', 31.5025, -8.041, 9,'/img/pingreen.png','','',"180px",''],
['Golf Atlas', 31.59051, -8.01262, 10,'/img/pingreen.png','','3 km<br>10 min en voiture/ driving',"180px",''],
['Golf Al Maaden', 31.5931, -7.9407, 11,'/img/pingreen.png','',' 5.5 km<br>15 min en voiture/ driving',"180px",'']
];
var MarrakechAero = [
['Aéroport Marrakech Menara', 31.60205,-8.027261, 7,'/img/pingray.png','','5 km<br>15 min en voiture/ driving',"180px",'']
];
var Oualidia = [
['Aéroport International Mohammed V', 33.373689,-7.581167, 4,'/img/pingray.png','','180 Km <br> 2H30min en voitre / driving',"180px",''],
['Golf El Jadida', 33.287059,-8.377419, 5,'/img/pingreen.png','','80 Km <br> 50 min',"180px",''],
['Aéroport Marrakech Menara', 31.60205,-8.027261, 7,'/img/pingray.png','','185 Km <br> 2H45min en voiture / driving',"180px",'']
];
var imagemarrakech = {
url: '/img/logomap_marrakech.png',
size: new google.maps.Size(100, 90),
origin: new google.maps.Point(0,0),
anchor: new google.maps.Point(45, 10)
};
var imageoualidia = {
url: '/img/logomap_oualidia.png',
size: new google.maps.Size(100, 90),
origin: new google.maps.Point(0,0),
anchor: new google.maps.Point(45, 80)
};
var imageyacht = {
url: '/img/logomap_yacht.png',
size: new google.maps.Size(100, 90),
origin: new google.maps.Point(0,0),
anchor: new google.maps.Point(45, 80)
};
var Hotels = [
['', 32.739769,-9.030815 , 1,imageoualidia,'/img/lasultana-walidia.jpg','',"110px",'/oualidia'],
['', 31.616891, -7.988777, 2,imagemarrakech,'/img/lasultana-marrakech.jpg','',"110px",'/marrakech'],
// ['', 23.7313, -15.964, 2,imageyacht,'/img/lasultana-yacht.jpg','',"110px",'/yacht'],
// ['', 35.828, -5.804, 2,imageyacht,'/img/lasultana-yacht.jpg','',"110px",'/yacht']
];
function buttons(map){
var homeControlDiv = document.createElement('div');
var homeControl = new HomeControl(homeControlDiv, map,'Monuments','../img/pinred.png');
homeControlDiv.index = 1;
var homeControl2 = new HomeControl(homeControlDiv, map,'Golfs','../img/pingreen.png');
var homeControl4 = new HomeControl(homeControlDiv, map,'Aéroport','../img/pingray.png');
var homeControl3 = new HomeControl(homeControlDiv, map,'Tout',null);
map.controls[google.maps.ControlPosition.TOP_RIGHT].push(homeControlDiv);
}
function setMarkers(map, locations) {
function addInfoWindow(marker, message,w,link) {
var boxText = document.createElement("div");
boxText.style.cssText = " padding: 5px;";
boxText.innerHTML = message;
var myOptions = {
content: boxText
,disableAutoPan: false
,maxWidth: 0
,pixelOffset: new google.maps.Size(0, 0)
,zIndex: null
,boxStyle: {
background: "#fff"
,opacity: 1
,width: w
,color:"#888"
,fontSize:"9pt"
,textAlign: "center"
}
,closeBoxMargin: "0"
,closeBoxURL: ""
,infoBoxClearance: new google.maps.Size(1, 1)
,isHidden: false
,pane: "floatPane"
,enableEventPropagation: false
};
var infoWindow = new InfoBox(myOptions);
google.maps.event.addListener(marker, 'mouseover', function () {
infoWindow.open(map, marker);
});
google.maps.event.addListener(marker, 'mouseout', function () {
infoWindow.close();
});
google.maps.event.addListener(marker, 'click', function () {
if(link==""){
}else{
window.location = link;
}
});
}
for (var i = 0; i < locations.length; i++) {
var beach = locations[i];
var myLatLng = new google.maps.LatLng(beach[1], beach[2]);
var image = beach[4];
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
//shadow: shadow,
icon: image,
//shape: shape,
//title: beach[0],
zIndex: beach[3]
});
var m = '<div id="content">';
if(beach[0]!=""){m = m+'<span id="firstHeading" style="font-weight:bold;font-size:13px;font-family:myriadproregular;" class="firstHeading">'+beach[0]+'</span>';}
//m=m+'<div id="bodyContent">';
if(beach[6]!=""){m = m+'<span Style="text-align:center"> - '+beach[6]+'</span>';}
if(beach[5]!=""){m = m+'<img width="100" src="'+beach[5]+'">';}
// m= m+'</div>'+
'</div>';
addInfoWindow(marker,m,beach[7],beach[8]);
}
}
function HomeControl(controlDiv, map,text,img) {
controlDiv.style.width = '500px';
var controlUI = document.createElement('div');
controlUI.style.width = '110px';
controlUI.style.cssFloat = 'left';
controlUI.style.margin = '4px';
controlUI.style.backgroundColor = '#fff';
controlUI.style.borderStyle = 'solid';
controlUI.style.borderWidth = '1px';
controlUI.style.borderColor = '#ddd';
controlUI.style.cursor = 'pointer';
controlUI.style.textAlign = 'center';
controlUI.title = 'Click to set the map to Home';
controlDiv.appendChild(controlUI);
var controlText = document.createElement('div');
controlText.style.fontFamily = 'myriadproregular';
controlText.style.fontSize = '12px';
controlText.style.color = '#888';
controlText.style.paddingLeft = '8px';
controlText.style.paddingRight = '8px';
if(img!=null){
var imx = '<img style="height:10px !important;" src="'+img+'"> ';
}else{
var imx = '';
}
controlText.innerHTML = imx + ' <strong>'+text+'</strong>';
controlUI.appendChild(controlText);
google.maps.event.addDomListener(controlUI, 'click', function() {
if(text=='Golfs'){
initializeGolfs();
}
else if(text=='Monuments'){
initializeMonuments();
}
else if(text=='Tout'){
initialize();
}
else if(text=='Aéroport'){
initializeAero();
}
/*else if(text=='Back'){
$(location).attr('href',"/maps");
}*/
});
}
function addInfoWindow2(marker, message,map,w,link) {
var boxText = document.createElement("div");
boxText.style.cssText = " padding: 5px;";
boxText.innerHTML = message;
var myOptions = {
content: boxText
,disableAutoPan: false
,maxWidth: 0
,pixelOffset: new google.maps.Size(0, 0)
,zIndex: null
,boxStyle: {
background: "#fff"
,opacity: 1
,width: w
,color:"#888"
,fontSize:"6pt"
,textAlign: "center"
}
,closeBoxMargin: "0"
,closeBoxURL: ""
,infoBoxClearance: new google.maps.Size(1, 1)
,isHidden: false
,pane: "floatPane"
,enableEventPropagation: false
};
var infoWindow = new InfoBox(myOptions);
google.maps.event.addListener(marker, 'mouseover', function () {
infoWindow.open(map, marker);
});
google.maps.event.addListener(marker, 'mouseout', function () {
infoWindow.close();
});
google.maps.event.addListener(marker, 'click', function () {
window.location = link;
});
}
function initialize() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechMonuments);
setMarkers(map, MarrakechGolfs);
setMarkers(map, MarrakechAero);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializeMonuments() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechMonuments);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializeGolfs() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechGolfs);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializeAero() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechAero);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initialize2() {
var myLatlng = new google.maps.LatLng(32.739769,-9.030815);
var mapOptions = {
center: myLatlng,
minZoom: 8, maxZoom: 19,
zoom: 8,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imageoualidia;
var marker = new google.maps.Marker({
position: myLatlng,
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-walidia.jpg" >' +
'</div>'+
'</div>',map,"110px",'/oualidia');
marker.setMap(map);
setMarkers(map, Oualidia);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(32.739769, -9.03081),
new google.maps.LatLng(33.739769, -10.03081));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializex() {
var myLatlng = new google.maps.LatLng(30.742526,-8.027752);
var mapStyles = [{featureType: "administrative.country",stylers: [{ visibility: "off" }]}];
var mapType = new google.maps.StyledMapType(mapStyles ,{name: "Maroc"});
var mapOptions = {
center: myLatlng,
zoom: 6,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP,
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
map.mapTypes.set('maroc', mapType );
map.setMapTypeId('maroc');
layer = new google.maps.FusionTablesLayer({
query: {
select: 'geometry',
from: '1S4aLkBE5u_WS0WMVSchhBgMLdAARuPEjyW4rs20',
where: "col1 contains 'MAR'"
},
styles: [{
polylineOptions: {
strokeColor: "#333333",
strokeWeight: 2
},
}],
suppressInfoWindows: true,
});
layer.setMap(map);
setMarkers(map, Hotels);
//var homeControlDiv = document.createElement('div');
// var homeControl = new HomeControl(homeControlDiv, map,'Back');
// homeControlDiv.index = 1;
// map.controls[google.maps.ControlPosition.TOP_LEFT].push(homeControlDiv);
}
//]]>
</script><script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function update() {
$.ajax({
type: 'GET',
url: '/pages/getTime',
success: function(data) {
$("#timer").html(data);
},
});
}
update();
setInterval(update, 40000);
});
$('ul.nav>li>a , ul.nav>li>ul.dropdown-menu>li>a').click(function(e){
var slug = $(this).attr('data-slug');
var hotel = "oualidia";
$.ajax({
method: 'GET',
url: '/pages/getContent/'+slug,
success: function(data) {
data = $.parseJSON(data);
console.log(data)
$("div#content").html(data.content );
fillFiles(data.files);
if(hotel=="marrakech" && slug=="Localisation"){
$('div#map-canvas').css({"width":"100%" , "height":"400px"});
initialize();
}
else if(hotel=="oualidia" && slug=="Localisation"){
$('div#map-canvas').css({"width":"100%" , "height":"400px"});
initialize2();
}else{
$('div#map-canvas').css({"width":"0" , "height":"0px"});
}
},
});
function fillFiles(files){
var filehtml ="";
for(var i=0;i<files.length ; i++){
filehtml = filehtml + "<li><a href='../pdfs/"+files[i]['File']['name']+"' target='blank'>"+files[i]['File']['legend']+"</a></li>";
}
$("ul.file").html(filehtml);
}
e.preventDefault();
});
//]]>
</script>'
)
$description_for_layout = 'La Sultana Spa offers heated indoor and outdoor swimming pools, jacuzzis, a relaxation area, hammams, massage and beauty treatments, hairdressing salon, sauna, fitness room with cardio-training, not to mention the massage cabins in the garden and the sea-water Jacuzzis around the outdoor swimming pool.'
$title_for_layout = 'La sultana Spa & wellness in Oualidia| La sultana hotels'
$page = array(
'Page' => array(
'id' => '48',
'title' => '',
'content' => '',
'photo' => null,
'file' => '',
'hotels_id' => '2',
'languages_id' => '1',
'slug' => 'Spa-oualidia',
'header' => '',
'enligne' => true,
'metatitle' => '',
'metadescription' => '',
'ordre' => '6',
'type' => 'Default',
'locale' => 'eng'
),
(int) 0 => array(
'Page__i18n__title' => 'SPA',
'Page__i18n__content' => '<p>The Spa offers heated indoor and outdoor swimming pools, jacuzzis, a relaxation area, hammams, massage and beauty treatments, hairdressing salon, sauna, fitness room with cardio-training, not to mention the massage cabins in the garden and the sea-water Jacuzzis around the outdoor swimming pool.<br />The spa, made of carved stone, is like an immense cathedral with a swimming pool at the centre. Its columns reach up to the ceiling, and when the room is open, they seem to reach out towards the sky.</p>
<p>Please note that early booking is essential - spa@lasultanaoualidia.com</p>'
),
'_title' => array(
(int) 0 => array(
'id' => '112',
'locale' => 'fre',
'model' => 'Page',
'foreign_key' => '48',
'field' => 'title',
'content' => 'SPA'
),
(int) 1 => array(
'id' => '113',
'locale' => 'eng',
'model' => 'Page',
'foreign_key' => '48',
'field' => 'title',
'content' => 'SPA'
)
),
'_content' => array(
(int) 0 => array(
'id' => '114',
'locale' => 'fre',
'model' => 'Page',
'foreign_key' => '48',
'field' => 'content',
'content' => '<p>Détente et bien être… sanitas per aqua, l'eau, source de vie. Tout dans ce lieu est conçu pour la relaxation, le bien-être.<br />Avec sa piscine intérieure chauffée, ses jacuzzis, sa tisanerie et son salon repos, le spa, inséré au cœur de l’hôtel ne manquera pas de vous étonner.<br />Les soins proposés combleront les plus exigeants: hammams, salles de massage et d’esthétique, salon de coiffure, sauna, salle de fitness et de cardio-training, espace de relaxation, sans oublier, dans le parc, les cabines de massage et les jacuzzis d’eau de mer en bordure de piscine.<br />Le spa, tout en pierre taillée, est une immense cathédrale avec sa piscine centrale et ses colonnes alignées s’élançant jusqu'au plafond, si haut que, lorsqu’il s’ouvre, il semble rejoindre le ciel.</p>
<p>Réservation conseillée - <a href="mailto:reception@lasultanaoualidia.com">reception@lasultanaoualidia.com</a></p>'
),
(int) 1 => array(
'id' => '115',
'locale' => 'eng',
'model' => 'Page',
'foreign_key' => '48',
'field' => 'content',
'content' => '<p>The Spa offers heated indoor and outdoor swimming pools, jacuzzis, a relaxation area, hammams, massage and beauty treatments, hairdressing salon, sauna, fitness room with cardio-training, not to mention the massage cabins in the garden and the sea-water Jacuzzis around the outdoor swimming pool.<br />The spa, made of carved stone, is like an immense cathedral with a swimming pool at the centre. Its columns reach up to the ceiling, and when the room is open, they seem to reach out towards the sky.</p>
<p>Please note that early booking is essential - spa@lasultanaoualidia.com</p>'
)
),
'Media' => array()
)
$menu = array(
(int) 0 => array(
'Page' => array(
'hotels_id' => '2',
'slug' => 'oualidida',
'id' => '41',
'locale' => 'eng',
'title' => 'OUALIDIA'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 1 => array(
'Page' => array(
'hotels_id' => '2',
'slug' => 'Localisation-oualidia',
'id' => '50',
'locale' => 'eng',
'title' => 'LOCATION'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 2 => array(
'Page' => array(
'hotels_id' => '2',
'slug' => 'Covid19',
'id' => '60',
'locale' => 'eng',
'title' => 'COVID-19'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array(
(int) 162 => array(
[maximum depth reached]
),
(int) 163 => array(
[maximum depth reached]
)
)
),
(int) 3 => array(
'Page' => array(
'hotels_id' => '2',
'slug' => 'hotel-oualidia',
'id' => '45',
'locale' => 'eng',
'title' => 'HOTEL'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 4 => array(
'Page' => array(
'hotels_id' => '2',
'slug' => 'CHAMBRESETSUITES',
'id' => '46',
'locale' => 'eng',
'title' => 'GUESTROOMS & SUITES'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 5 => array(
'Page' => array(
'hotels_id' => '2',
'slug' => 'Spa-oualidia',
'id' => '48',
'locale' => 'eng',
'title' => 'SPA'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 6 => array(
'Page' => array(
'hotels_id' => '2',
'slug' => 'Restaurant-Cours-de-cuisine',
'id' => '47',
'locale' => 'eng',
'title' => 'OUR KITCHEN'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 7 => array(
'Page' => array(
'hotels_id' => '2',
'slug' => 'Tarifs-oualidia',
'id' => '51',
'locale' => 'eng',
'title' => 'PRICES'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 8 => array(
'Page' => array(
'hotels_id' => '2',
'slug' => 'Evenementiel',
'id' => '49',
'locale' => 'eng',
'title' => 'EXPERIENCES'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
)
)
$photos = array(
(int) 0 => array(
'PagesPhoto' => array(
'path' => '2019/11/Oualidia-drone-7.jpg',
'id' => '360',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 1 => array(
'PagesPhoto' => array(
'path' => '2019/01/20.jpg',
'id' => '265',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 2 => array(
'PagesPhoto' => array(
'path' => '2019/01/21.jpg',
'id' => '266',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 3 => array(
'PagesPhoto' => array(
'path' => '2019/01/22.jpg',
'id' => '267',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 4 => array(
'PagesPhoto' => array(
'path' => '2019/01/23.jpg',
'id' => '268',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 5 => array(
'PagesPhoto' => array(
'path' => '2019/01/24.jpg',
'id' => '269',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 6 => array(
'PagesPhoto' => array(
'path' => '2019/01/25.jpg',
'id' => '270',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 7 => array(
'PagesPhoto' => array(
'path' => '2019/01/26.jpg',
'id' => '271',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 8 => array(
'PagesPhoto' => array(
'path' => '2019/01/28.jpg',
'id' => '272',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 9 => array(
'PagesPhoto' => array(
'path' => '2019/01/29.jpg',
'id' => '273',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 10 => array(
'PagesPhoto' => array(
'path' => '2019/01/30.jpg',
'id' => '274',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 11 => array(
'PagesPhoto' => array(
'path' => '2019/01/31.jpg',
'id' => '275',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 12 => array(
'PagesPhoto' => array(
'path' => '2019/01/421.jpg',
'id' => '297',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 13 => array(
'PagesPhoto' => array(
'path' => '2019/01/33.jpg',
'id' => '277',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 14 => array(
'PagesPhoto' => array(
'path' => '2019/01/34.jpg',
'id' => '278',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 15 => array(
'PagesPhoto' => array(
'path' => '2019/01/35.jpg',
'id' => '279',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 16 => array(
'PagesPhoto' => array(
'path' => '2019/01/36.jpg',
'id' => '280',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 17 => array(
'PagesPhoto' => array(
'path' => '2019/01/37.jpg',
'id' => '281',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 18 => array(
'PagesPhoto' => array(
'path' => '2019/01/38.jpg',
'id' => '282',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 19 => array(
'PagesPhoto' => array(
'path' => '2019/01/39.jpg',
'id' => '283',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 20 => array(
'PagesPhoto' => array(
'path' => '2019/01/40.jpg',
'id' => '284',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 21 => array(
'PagesPhoto' => array(
'path' => '2019/01/41.jpg',
'id' => '285',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 22 => array(
'PagesPhoto' => array(
'path' => '2019/01/42.jpg',
'id' => '286',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 23 => array(
'PagesPhoto' => array(
'path' => '2019/01/43.jpg',
'id' => '287',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 24 => array(
'PagesPhoto' => array(
'path' => '2019/01/44.jpg',
'id' => '288',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 25 => array(
'PagesPhoto' => array(
'path' => '2019/01/45.jpg',
'id' => '289',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 26 => array(
'PagesPhoto' => array(
'path' => '2019/01/46.jpg',
'id' => '290',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 27 => array(
'PagesPhoto' => array(
'path' => '2019/01/47.jpg',
'id' => '291',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 28 => array(
'PagesPhoto' => array(
'path' => '2019/01/48.jpg',
'id' => '292',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 29 => array(
'PagesPhoto' => array(
'path' => '2019/01/49.jpg',
'id' => '293',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 30 => array(
'PagesPhoto' => array(
'path' => '2019/01/50.jpg',
'id' => '294',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 31 => array(
'PagesPhoto' => array(
'path' => '2019/01/51.jpg',
'id' => '295',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 32 => array(
'PagesPhoto' => array(
'path' => '2019/01/52.jpg',
'id' => '296',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 33 => array(
'PagesPhoto' => array(
'path' => '2019/01/53.jpg',
'id' => '299',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 34 => array(
'PagesPhoto' => array(
'path' => '2019/01/54.jpg',
'id' => '300',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
)
)
$files = array(
(int) 0 => array(
'File' => array(
'id' => '109',
'designation' => '',
'name' => 'La-Sultana-Hotels-Brochure-Spa-3.pdf',
'active' => true,
'legend' => 'Discover the Spa Treatments',
'page_id' => '48',
'lang' => 'eng'
)
)
)
$content_for_layout = '
<div class="pageContent marrakechContent">
<div class="mc1" >
<div class="titre">
<span style="font-size: 17px;">La Sultana Oualidia </span>
</div>
<p style="font-size: 13px;">At the edge of the lagoon of Oualidia famous for oyster farms and flocks of pink flamingos, discover an ideal place for relaxation and rest</p>
</div>
<div class="mc2"> 12 Chambres & Suites </div>
</div>
<div class="cleafix" style="height:70px" > </div>
<div style="position: relative;">
<div class="slider-wrapper theme-default" >
<div id="sliderx" class="nivoSlider">
<img src="/photos/2019/11/Oualidia-drone-7_l.jpg" alt="2019/11/Oualidia-drone-7.jpg" hotel=""/>
<img src="/photos/2019/01/20_l.jpg" alt="2019/01/20.jpg" hotel=""/>
<img data-src="/photos/2019/01/21_l.jpg" hotel="" alt="2019/01/21.jpg" >
<img data-src="/photos/2019/01/22_l.jpg" hotel="" alt="2019/01/22.jpg" >
<img data-src="/photos/2019/01/23_l.jpg" hotel="" alt="2019/01/23.jpg" >
<img data-src="/photos/2019/01/24_l.jpg" hotel="" alt="2019/01/24.jpg" >
<img data-src="/photos/2019/01/25_l.jpg" hotel="" alt="2019/01/25.jpg" >
<img data-src="/photos/2019/01/26_l.jpg" hotel="" alt="2019/01/26.jpg" >
<img data-src="/photos/2019/01/28_l.jpg" hotel="" alt="2019/01/28.jpg" >
<img data-src="/photos/2019/01/29_l.jpg" hotel="" alt="2019/01/29.jpg" >
<img data-src="/photos/2019/01/30_l.jpg" hotel="" alt="2019/01/30.jpg" >
<img data-src="/photos/2019/01/31_l.jpg" hotel="" alt="2019/01/31.jpg" >
<img data-src="/photos/2019/01/421_l.jpg" hotel="" alt="2019/01/421.jpg" >
<img data-src="/photos/2019/01/33_l.jpg" hotel="" alt="2019/01/33.jpg" >
<img data-src="/photos/2019/01/34_l.jpg" hotel="" alt="2019/01/34.jpg" >
<img data-src="/photos/2019/01/35_l.jpg" hotel="" alt="2019/01/35.jpg" >
<img data-src="/photos/2019/01/36_l.jpg" hotel="" alt="2019/01/36.jpg" >
<img data-src="/photos/2019/01/37_l.jpg" hotel="" alt="2019/01/37.jpg" >
<img data-src="/photos/2019/01/38_l.jpg" hotel="" alt="2019/01/38.jpg" >
<img data-src="/photos/2019/01/39_l.jpg" hotel="" alt="2019/01/39.jpg" >
<img data-src="/photos/2019/01/40_l.jpg" hotel="" alt="2019/01/40.jpg" >
<img data-src="/photos/2019/01/41_l.jpg" hotel="" alt="2019/01/41.jpg" >
<img data-src="/photos/2019/01/42_l.jpg" hotel="" alt="2019/01/42.jpg" >
<img data-src="/photos/2019/01/43_l.jpg" hotel="" alt="2019/01/43.jpg" >
<img data-src="/photos/2019/01/44_l.jpg" hotel="" alt="2019/01/44.jpg" >
<img data-src="/photos/2019/01/45_l.jpg" hotel="" alt="2019/01/45.jpg" >
<img data-src="/photos/2019/01/46_l.jpg" hotel="" alt="2019/01/46.jpg" >
<img data-src="/photos/2019/01/47_l.jpg" hotel="" alt="2019/01/47.jpg" >
<img data-src="/photos/2019/01/48_l.jpg" hotel="" alt="2019/01/48.jpg" >
<img data-src="/photos/2019/01/49_l.jpg" hotel="" alt="2019/01/49.jpg" >
<img data-src="/photos/2019/01/50_l.jpg" hotel="" alt="2019/01/50.jpg" >
<img data-src="/photos/2019/01/51_l.jpg" hotel="" alt="2019/01/51.jpg" >
<img data-src="/photos/2019/01/52_l.jpg" hotel="" alt="2019/01/52.jpg" >
<img data-src="/photos/2019/01/53_l.jpg" hotel="" alt="2019/01/53.jpg" >
<img data-src="/photos/2019/01/54_l.jpg" hotel="" alt="2019/01/54.jpg" >
</div>
</div>
<div id="weather" >
<div style="float:left; margin: 0 20px 0 0;" >
<div id="localtime">LOCAL TIME:</div>
<div id="timer"> </div>
</div>
<div class="weatherItem ">
<div class="weatherCity">
LOCAL TEMPERATURE
</div>
<div class="weatherTemp">
16 °C / 61 °F </div>
</div>
</div>
<div class="navbar pullnav" >
<ul class="nav" >
<li>
<a href="/p/oualidia/oualidida" data-slug="oualidida">OUALIDIA</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/Localisation-oualidia" data-slug="Localisation-oualidia">LOCATION</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/Covid19" data-slug="Covid19">COVID-19</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/hotel-oualidia" data-slug="hotel-oualidia">HOTEL</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/CHAMBRESETSUITES" data-slug="CHAMBRESETSUITES">GUESTROOMS & SUITES</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/Spa-oualidia" data-slug="Spa-oualidia">SPA</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/Restaurant-Cours-de-cuisine" data-slug="Restaurant-Cours-de-cuisine">OUR KITCHEN</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/Tarifs-oualidia" data-slug="Tarifs-oualidia">PRICES</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/oualidia/Evenementiel" data-slug="Evenementiel">EXPERIENCES</a>
</li>
</ul>
</div>
<div id="content" class="row contentColumn" >
<p>The Spa offers heated indoor and outdoor swimming pools, jacuzzis, a relaxation area, hammams, massage and beauty treatments, hairdressing salon, sauna, fitness room with cardio-training, not to mention the massage cabins in the garden and the sea-water Jacuzzis around the outdoor swimming pool.<br />The spa, made of carved stone, is like an immense cathedral with a swimming pool at the centre. Its columns reach up to the ceiling, and when the room is open, they seem to reach out towards the sky.</p>
<p>Please note that early booking is essential - spa@lasultanaoualidia.com</p>
</div>
<div id="map-canvas" ></div>
<style type="text/css">
div.i4ewOd-pzNkMb-haAclf{display: none;}
</style>
<ul class="file">
<li ><a href="/pages/../pdfs/La-Sultana-Hotels-Brochure-Spa-3.pdf" style="" target="blank">Discover the Spa Treatments</a></li><ul>
</div>
'
$scripts_for_layout = '<link href="https://www.lasultanahotels.com/p/oualidia" rel="canonical"/><script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCwTl0HAKFHnGsPPK11qZwfF8dEjr8eJtY&sensor=false"></script><script type="text/javascript" src="/js/map-infobox.js"></script><script type="text/javascript">
//<![CDATA[
var MarrakechMonuments = [
['Place Jemaa El Fna', 31.62582, -7.98896, 4,'/img/pinred.png','','1.3 km<br>10 min à pied/ walking<br>6 min en calèche/ horse carriage',"180px",''],
['Tombeaux saadiens', 31.61727, -7.98883, 5,'/img/pinred.png','',' 0.05 km<br>1 min à pied/ walking',"190px",''],
['Palais de la Bahia', 31.621745, -7.981514, 3,'/img/pinred.png','','1.1 km<br>8 min à pied/ walking',"180px",''],
['Palais el badi', 31.61861, -7.98663, 2,'/img/pinred.png','','0.8 Km <br> 5 min à pied / walking',"180px",''],
['Jardins Majorelle', 31.64143, -8.00233, 1,'/img/pinred.png','','3.6 km<br>10 min en voiture/ driving<br>45 min en calèche/ horse carriage ',"180px",''],
['Koutoubia Mosquée', 31.624108, -7.993267, 6,'/img/pinred.png','','1.3 km<br>10 min à pied/ walking<br>6 min en calèche/ horse carriage',"180px",''],
['Bab Agnaou', 31.617590, -7.990711, 7,'/img/pinred.png','','1 min à pied/ walking',"180px",''],
['musée YVES SAINT LAURENT', 31.642943, -8.003184, 7,'/img/pinred.png','','3.6 km<br>10 min en voiture/ driving<br>45 min en calèche/ horse carriage',"180px",''],
];
var MarrakechGolfs = [
['Golf royal', 31.6081, -7.9467, 7,'/img/pingreen.png','','5.5 km<br>15 min en voiture/ driving',"180px",''],
['Golf Amelkis', 31.6173, -7.9267, 8,'/img/pingreen.png','','5.7 Km <br> 15 min en voiture / driving',"180px",''],
['Golf Samannah', 31.5025, -8.041, 9,'/img/pingreen.png','','',"180px",''],
['Golf Atlas', 31.59051, -8.01262, 10,'/img/pingreen.png','','3 km<br>10 min en voiture/ driving',"180px",''],
['Golf Al Maaden', 31.5931, -7.9407, 11,'/img/pingreen.png','',' 5.5 km<br>15 min en voiture/ driving',"180px",'']
];
var MarrakechAero = [
['Aéroport Marrakech Menara', 31.60205,-8.027261, 7,'/img/pingray.png','','5 km<br>15 min en voiture/ driving',"180px",'']
];
var Oualidia = [
['Aéroport International Mohammed V', 33.373689,-7.581167, 4,'/img/pingray.png','','180 Km <br> 2H30min en voitre / driving',"180px",''],
['Golf El Jadida', 33.287059,-8.377419, 5,'/img/pingreen.png','','80 Km <br> 50 min',"180px",''],
['Aéroport Marrakech Menara', 31.60205,-8.027261, 7,'/img/pingray.png','','185 Km <br> 2H45min en voiture / driving',"180px",'']
];
var imagemarrakech = {
url: '/img/logomap_marrakech.png',
size: new google.maps.Size(100, 90),
origin: new google.maps.Point(0,0),
anchor: new google.maps.Point(45, 10)
};
var imageoualidia = {
url: '/img/logomap_oualidia.png',
size: new google.maps.Size(100, 90),
origin: new google.maps.Point(0,0),
anchor: new google.maps.Point(45, 80)
};
var imageyacht = {
url: '/img/logomap_yacht.png',
size: new google.maps.Size(100, 90),
origin: new google.maps.Point(0,0),
anchor: new google.maps.Point(45, 80)
};
var Hotels = [
['', 32.739769,-9.030815 , 1,imageoualidia,'/img/lasultana-walidia.jpg','',"110px",'/oualidia'],
['', 31.616891, -7.988777, 2,imagemarrakech,'/img/lasultana-marrakech.jpg','',"110px",'/marrakech'],
// ['', 23.7313, -15.964, 2,imageyacht,'/img/lasultana-yacht.jpg','',"110px",'/yacht'],
// ['', 35.828, -5.804, 2,imageyacht,'/img/lasultana-yacht.jpg','',"110px",'/yacht']
];
function buttons(map){
var homeControlDiv = document.createElement('div');
var homeControl = new HomeControl(homeControlDiv, map,'Monuments','../img/pinred.png');
homeControlDiv.index = 1;
var homeControl2 = new HomeControl(homeControlDiv, map,'Golfs','../img/pingreen.png');
var homeControl4 = new HomeControl(homeControlDiv, map,'Aéroport','../img/pingray.png');
var homeControl3 = new HomeControl(homeControlDiv, map,'Tout',null);
map.controls[google.maps.ControlPosition.TOP_RIGHT].push(homeControlDiv);
}
function setMarkers(map, locations) {
function addInfoWindow(marker, message,w,link) {
var boxText = document.createElement("div");
boxText.style.cssText = " padding: 5px;";
boxText.innerHTML = message;
var myOptions = {
content: boxText
,disableAutoPan: false
,maxWidth: 0
,pixelOffset: new google.maps.Size(0, 0)
,zIndex: null
,boxStyle: {
background: "#fff"
,opacity: 1
,width: w
,color:"#888"
,fontSize:"9pt"
,textAlign: "center"
}
,closeBoxMargin: "0"
,closeBoxURL: ""
,infoBoxClearance: new google.maps.Size(1, 1)
,isHidden: false
,pane: "floatPane"
,enableEventPropagation: false
};
var infoWindow = new InfoBox(myOptions);
google.maps.event.addListener(marker, 'mouseover', function () {
infoWindow.open(map, marker);
});
google.maps.event.addListener(marker, 'mouseout', function () {
infoWindow.close();
});
google.maps.event.addListener(marker, 'click', function () {
if(link==""){
}else{
window.location = link;
}
});
}
for (var i = 0; i < locations.length; i++) {
var beach = locations[i];
var myLatLng = new google.maps.LatLng(beach[1], beach[2]);
var image = beach[4];
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
//shadow: shadow,
icon: image,
//shape: shape,
//title: beach[0],
zIndex: beach[3]
});
var m = '<div id="content">';
if(beach[0]!=""){m = m+'<span id="firstHeading" style="font-weight:bold;font-size:13px;font-family:myriadproregular;" class="firstHeading">'+beach[0]+'</span>';}
//m=m+'<div id="bodyContent">';
if(beach[6]!=""){m = m+'<span Style="text-align:center"> - '+beach[6]+'</span>';}
if(beach[5]!=""){m = m+'<img width="100" src="'+beach[5]+'">';}
// m= m+'</div>'+
'</div>';
addInfoWindow(marker,m,beach[7],beach[8]);
}
}
function HomeControl(controlDiv, map,text,img) {
controlDiv.style.width = '500px';
var controlUI = document.createElement('div');
controlUI.style.width = '110px';
controlUI.style.cssFloat = 'left';
controlUI.style.margin = '4px';
controlUI.style.backgroundColor = '#fff';
controlUI.style.borderStyle = 'solid';
controlUI.style.borderWidth = '1px';
controlUI.style.borderColor = '#ddd';
controlUI.style.cursor = 'pointer';
controlUI.style.textAlign = 'center';
controlUI.title = 'Click to set the map to Home';
controlDiv.appendChild(controlUI);
var controlText = document.createElement('div');
controlText.style.fontFamily = 'myriadproregular';
controlText.style.fontSize = '12px';
controlText.style.color = '#888';
controlText.style.paddingLeft = '8px';
controlText.style.paddingRight = '8px';
if(img!=null){
var imx = '<img style="height:10px !important;" src="'+img+'"> ';
}else{
var imx = '';
}
controlText.innerHTML = imx + ' <strong>'+text+'</strong>';
controlUI.appendChild(controlText);
google.maps.event.addDomListener(controlUI, 'click', function() {
if(text=='Golfs'){
initializeGolfs();
}
else if(text=='Monuments'){
initializeMonuments();
}
else if(text=='Tout'){
initialize();
}
else if(text=='Aéroport'){
initializeAero();
}
/*else if(text=='Back'){
$(location).attr('href',"/maps");
}*/
});
}
function addInfoWindow2(marker, message,map,w,link) {
var boxText = document.createElement("div");
boxText.style.cssText = " padding: 5px;";
boxText.innerHTML = message;
var myOptions = {
content: boxText
,disableAutoPan: false
,maxWidth: 0
,pixelOffset: new google.maps.Size(0, 0)
,zIndex: null
,boxStyle: {
background: "#fff"
,opacity: 1
,width: w
,color:"#888"
,fontSize:"6pt"
,textAlign: "center"
}
,closeBoxMargin: "0"
,closeBoxURL: ""
,infoBoxClearance: new google.maps.Size(1, 1)
,isHidden: false
,pane: "floatPane"
,enableEventPropagation: false
};
var infoWindow = new InfoBox(myOptions);
google.maps.event.addListener(marker, 'mouseover', function () {
infoWindow.open(map, marker);
});
google.maps.event.addListener(marker, 'mouseout', function () {
infoWindow.close();
});
google.maps.event.addListener(marker, 'click', function () {
window.location = link;
});
}
function initialize() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechMonuments);
setMarkers(map, MarrakechGolfs);
setMarkers(map, MarrakechAero);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializeMonuments() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechMonuments);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializeGolfs() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechGolfs);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializeAero() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechAero);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initialize2() {
var myLatlng = new google.maps.LatLng(32.739769,-9.030815);
var mapOptions = {
center: myLatlng,
minZoom: 8, maxZoom: 19,
zoom: 8,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imageoualidia;
var marker = new google.maps.Marker({
position: myLatlng,
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-walidia.jpg" >' +
'</div>'+
'</div>',map,"110px",'/oualidia');
marker.setMap(map);
setMarkers(map, Oualidia);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(32.739769, -9.03081),
new google.maps.LatLng(33.739769, -10.03081));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializex() {
var myLatlng = new google.maps.LatLng(30.742526,-8.027752);
var mapStyles = [{featureType: "administrative.country",stylers: [{ visibility: "off" }]}];
var mapType = new google.maps.StyledMapType(mapStyles ,{name: "Maroc"});
var mapOptions = {
center: myLatlng,
zoom: 6,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP,
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
map.mapTypes.set('maroc', mapType );
map.setMapTypeId('maroc');
layer = new google.maps.FusionTablesLayer({
query: {
select: 'geometry',
from: '1S4aLkBE5u_WS0WMVSchhBgMLdAARuPEjyW4rs20',
where: "col1 contains 'MAR'"
},
styles: [{
polylineOptions: {
strokeColor: "#333333",
strokeWeight: 2
},
}],
suppressInfoWindows: true,
});
layer.setMap(map);
setMarkers(map, Hotels);
//var homeControlDiv = document.createElement('div');
// var homeControl = new HomeControl(homeControlDiv, map,'Back');
// homeControlDiv.index = 1;
// map.controls[google.maps.ControlPosition.TOP_LEFT].push(homeControlDiv);
}
//]]>
</script><script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function update() {
$.ajax({
type: 'GET',
url: '/pages/getTime',
success: function(data) {
$("#timer").html(data);
},
});
}
update();
setInterval(update, 40000);
});
$('ul.nav>li>a , ul.nav>li>ul.dropdown-menu>li>a').click(function(e){
var slug = $(this).attr('data-slug');
var hotel = "oualidia";
$.ajax({
method: 'GET',
url: '/pages/getContent/'+slug,
success: function(data) {
data = $.parseJSON(data);
console.log(data)
$("div#content").html(data.content );
fillFiles(data.files);
if(hotel=="marrakech" && slug=="Localisation"){
$('div#map-canvas').css({"width":"100%" , "height":"400px"});
initialize();
}
else if(hotel=="oualidia" && slug=="Localisation"){
$('div#map-canvas').css({"width":"100%" , "height":"400px"});
initialize2();
}else{
$('div#map-canvas').css({"width":"0" , "height":"0px"});
}
},
});
function fillFiles(files){
var filehtml ="";
for(var i=0;i<files.length ; i++){
filehtml = filehtml + "<li><a href='../pdfs/"+files[i]['File']['name']+"' target='blank'>"+files[i]['File']['legend']+"</a></li>";
}
$("ul.file").html(filehtml);
}
e.preventDefault();
});
//]]>
</script>'
$logo = 'logo-oualidia.png'
$linkfr = ''
$linken = 'active'include - APP/View/Layouts/default.ctp, line 170
View::_evaluate() - CORE/Cake/View/View.php, line 971
View::_render() - CORE/Cake/View/View.php, line 933
View::renderLayout() - CORE/Cake/View/View.php, line 546
View::render() - CORE/Cake/View/View.php, line 481
Controller::render() - CORE/Cake/Controller/Controller.php, line 963
Dispatcher::_invoke() - CORE/Cake/Routing/Dispatcher.php, line 200
Dispatcher::dispatch() - CORE/Cake/Routing/Dispatcher.php, line 167
[main] - APP/webroot/index.php, line 49