Code Context}
</style>
<?php $ll = substr($_SERVER['HTTP_ACCEPT_LANGUAGE'], 0, 2); ?>
$viewFile = '/var/www/vhosts/lasultanahotels.com/test.lasultanahotels.com/app/View/Layouts/default.ctp'
$dataForView = array(
'description_for_layout' => 'La Table du Souk, The best from the Market & Moroccan Street Food. The Street Food menu reminds ourselves of Moroccan rituals and culture and offers many options for light al-fesco lunch, salads, grill fish, crayfish and seafood, vegetarian couscous…',
'title_for_layout' => 'La Table du Souk, Restaurant Marrakech | La sultana hotels',
'page' => array(
'Page' => array(
'id' => '67',
'title' => '',
'content' => '',
'photo' => null,
'file' => '',
'hotels_id' => '1',
'languages_id' => '1',
'slug' => 'La_table_du souk',
'header' => '',
'enligne' => true,
'metatitle' => '',
'metadescription' => '',
'ordre' => '5',
'type' => 'Default',
'locale' => 'eng'
),
(int) 0 => array(
'Page__i18n__title' => 'LA TABLE DU SOUK',
'Page__i18n__content' => '<p></p><p><b>La Table du Souk </b>|<b> </b><span style="background-color: initial;"><i>Open
for lunch every day <br></i></span><span style="background-color: initial;">The
best from the Market & Moroccan Street Food</span></p>
<p>Located
on the rooftop Bahia, <b>La Table du Souk</b> offers a great view on the
historical monuments and Moulay El Yazid Mosque with traditional design of
green tiles & zellige furniture. For lunch, La Sultana offers two
cuisine types both focusing on freshness and simplicity.
</p>
<p>On
the menu <b>From the Market,</b> we share the taste of heritage Moroccan
products like the Saffron from Taliouine, some salt from Zerradoune, cumin from
Alnif and Argan from Souss in the market menu. As part of our philosophy of
“Terroir Cuisine”, we showcase the best ingredients Morocco produce with “100%
Botanical” options and local & ethically-sourced meat & fish. Our
cuisine is inspired by our network of small local producers to follow their
harvest time and incorporates wholesome & fresh vegetables purchased
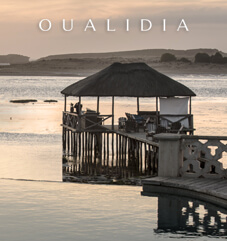
locally or handpicked from La Sultana Oualidia’s own organic garden. </p>
<p><i>Red
beetroot cooked in a salt crust served with a beetroot and orange soup flavored
with anise and cinnamon<br></i><i style="background-color: initial;">Beef
rib steak, home-made potato purée with Argan oil</i></p>
<p>The
<b>Street Food</b> menu reminds ourselves of Moroccan rituals and culture and
offers many options for light al-fesco lunch, salads, grill fish, crayfish and
seafood, vegetarian couscous… </p>
<p><i>Cooked
crust snail in its broth “babbouche mode”<br></i><i style="background-color: initial;">Charcoal
grill Meat or Fish, specialty of the neighborhood</i></p><p><p><p><b>Every Sunday,</b> in partnership with the ocean
retreat and sister-property <b>La Sultana Oualidia</b>, <b>La Sultana Marrakech</b>
brings the best raw ingredients from the sea to <b>La
Table du Souk</b> to offer delicious and fresh Seafood platter (to be ordered before 6pm on Saturday - 580 MAD per person).</p></p></p><p>Please note that early booking is
essential for non-resident guests - <a href="mailto:restaurant@lasultanamarrakech.com">restaurant@lasultanamarrakech.com</a> - (00 212) 5 24 38 80 08</p><p></p>
'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
'menu' => array(
(int) 0 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 1 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 2 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 3 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 4 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 5 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 6 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 7 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 8 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
),
(int) 9 => array(
'Page' => array(
[maximum depth reached]
),
'_title' => array(
[maximum depth reached]
),
'_content' => array(
[maximum depth reached]
),
'Media' => array([maximum depth reached])
)
),
'photos' => array(
(int) 0 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 1 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 2 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 3 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 4 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 5 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 6 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 7 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 8 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 9 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 10 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 11 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 12 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 13 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 14 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 15 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 16 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 17 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 18 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 19 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 20 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
),
(int) 21 => array(
'PagesPhoto' => array(
[maximum depth reached]
),
'_legend' => array(
[maximum depth reached]
)
)
),
'files' => array(
(int) 0 => array(
'File' => array(
[maximum depth reached]
)
)
),
'content_for_layout' => '
<div class="pageContent marrakechContent">
<div class="mc1" >
<div class="titre">
<span style="font-size: 17px;">La Sultana Marrakech </span>
</div>
<p style="font-size: 13px;">Ultra-luxe hideaway in the MĂ©dina that perfectly reflects the colours and ambience of captivating Marrakech</p>
</div>
<div class="mc2"> 28 Chambres & Suites </div>
</div>
<div class="cleafix" style="height:70px" > </div>
<div style="position: relative;">
<div class="slider-wrapper theme-default" >
<div id="sliderx" class="nivoSlider">
<img src="/photos/2019/01/photo1_l.jpg" alt="2019/01/photo1.jpg" hotel=" "/>
<img src="/photos/2019/01/photo2_l.jpg" alt="2019/01/photo2.jpg" hotel=" "/>
<img data-src="/photos/2019/01/photo-3_l.jpg" hotel="" alt="2019/01/photo-3.jpg" >
<img data-src="/photos/2019/01/photo-4_l.jpg" hotel="" alt="2019/01/photo-4.jpg" >
<img data-src="/photos/2019/01/photo-5_l.jpg" hotel="" alt="2019/01/photo-5.jpg" >
<img data-src="/photos/2019/01/photo-6_l.jpg" hotel="" alt="2019/01/photo-6.jpg" >
<img data-src="/photos/2019/01/photo-7_l.jpg" hotel="" alt="2019/01/photo-7.jpg" >
<img data-src="/photos/2019/01/photo-8_l.jpg" hotel="" alt="2019/01/photo-8.jpg" >
<img data-src="/photos/2019/01/photo-9_l.jpg" hotel="" alt="2019/01/photo-9.jpg" >
<img data-src="/photos/2019/01/photo-10_l.jpg" hotel="" alt="2019/01/photo-10.jpg" >
<img data-src="/photos/2019/01/photo-11_l.jpg" hotel="" alt="2019/01/photo-11.jpg" >
<img data-src="/photos/2019/01/photo-12_l.jpg" hotel="" alt="2019/01/photo-12.jpg" >
<img data-src="/photos/2019/01/photo-14_l.jpg" hotel="" alt="2019/01/photo-14.jpg" >
<img data-src="/photos/2019/01/photo-15_l.jpg" hotel="" alt="2019/01/photo-15.jpg" >
<img data-src="/photos/2019/01/photo-16_l.jpg" hotel="" alt="2019/01/photo-16.jpg" >
<img data-src="/photos/2019/01/photo-17_l.jpg" hotel="" alt="2019/01/photo-17.jpg" >
<img data-src="/photos/2019/01/photo-19_l.jpg" hotel="" alt="2019/01/photo-19.jpg" >
<img data-src="/photos/2019/01/photo-18_l.jpg" hotel="" alt="2019/01/photo-18.jpg" >
<img data-src="/photos/2019/01/photo-20_l.jpg" hotel="" alt="2019/01/photo-20.jpg" >
<img data-src="/photos/2019/01/photo-21_l.jpg" hotel="" alt="2019/01/photo-21.jpg" >
<img data-src="/photos/2019/01/photo-22_l.jpg" hotel="" alt="2019/01/photo-22.jpg" >
<img data-src="/photos/2019/01/698_l.jpg" hotel="" alt="2019/01/698.jpg" >
</div>
</div>
<div id="weather" >
<div style="float:left; margin: 0 20px 0 0;" >
<div id="localtime">LOCAL TIME:</div>
<div id="timer"> </div>
</div>
<div class="weatherItem ">
<div class="weatherCity">
LOCAL TEMPERATURE
</div>
<div class="weatherTemp">
17 °C / 63 °F </div>
</div>
</div>
<div class="navbar pullnav" >
<ul class="nav" >
<li>
<a href="/p/marrakech/marrakech" data-slug="marrakech">MARRAKECH</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/marrakech/hotel" data-slug="hotel">HOTEL</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/marrakech/Chambres-et-Suites" data-slug="Chambres-et-Suites">GUEST ROOMS & SUITES</a>
</li>
<li class="separator"> </li>
<li class="dropdown" style="text-align:left;">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> RESTAURANTS & BAR </a>
<ul class="dropdown-menu" >
<li> <a href="/p/marrakech/Restaurant-la-table-de-la-sultana" data-slug="Restaurant-la-table-de-la-sultana">La Table de La Sultana</a> </li>
<li> <a href="/p/marrakech/La_table_du%20souk" data-slug="La_table_du souk">La Table Du Souk</a> </li>
<li> <a href="/p/marrakech/Odette%20bar%20%26%20Mezze" data-slug="Odette bar & Mezze">The Odette Bar</a> </li>
</ul>
</li>
<li class="separator"> </li>
<li>
<a href="/p/marrakech/spa_and_wellness" data-slug="spa_and_wellness">EXPERIENCES & WELLNESS</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/marrakech/Localisation" data-slug="Localisation">LOCATION </a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/marrakech/tarifs" data-slug="tarifs">PRICES </a>
</li>
<li class="separator"> </li>
<li>
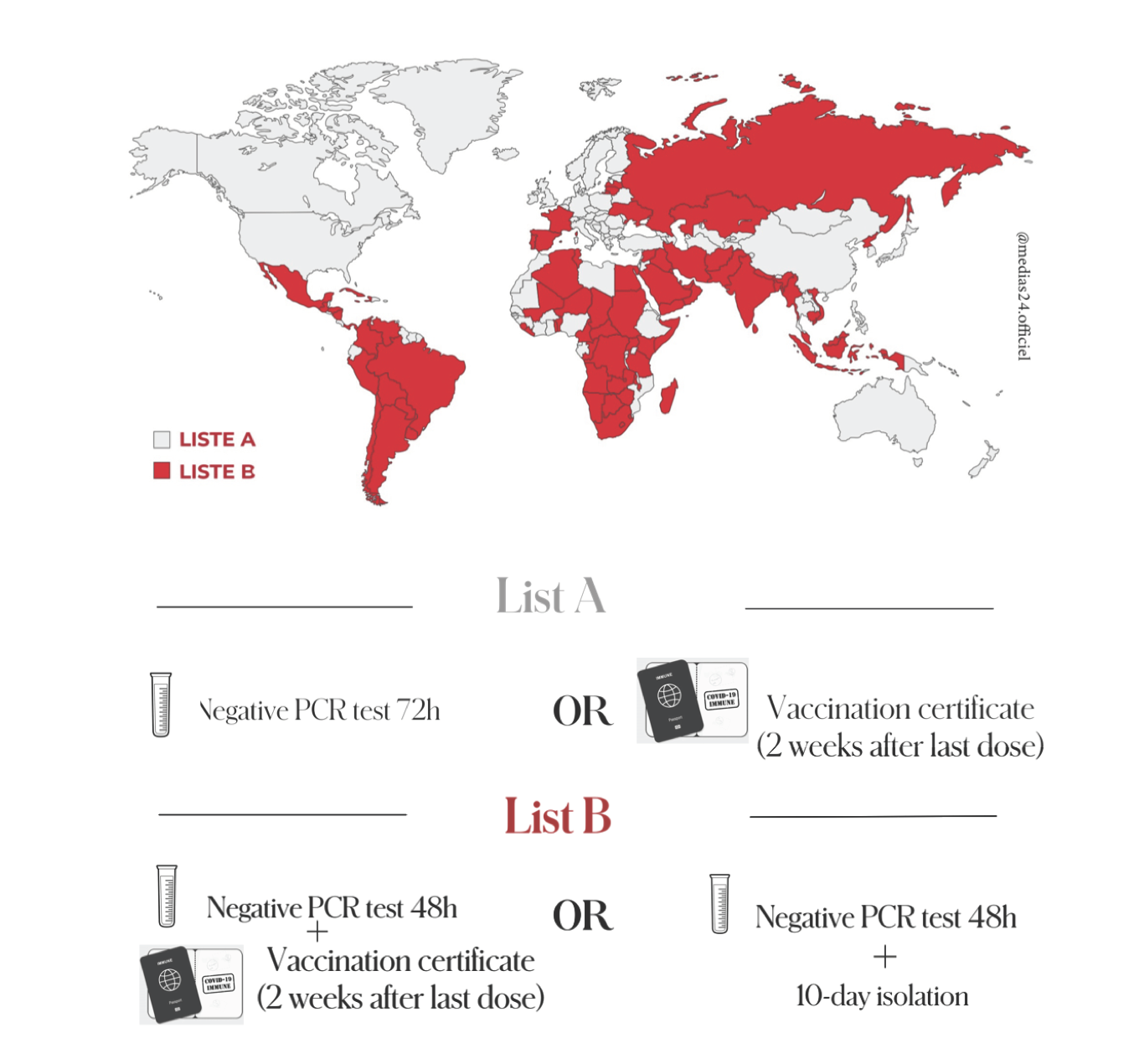
<a href="/p/marrakech/Covid%2019" data-slug="Covid 19">COVID-19</a>
</li>
</ul>
</div>
<div id="content" class="row contentColumn" >
<p></p><p><b>La Table du Souk </b>|<b> </b><span style="background-color: initial;"><i>Open
for lunch every day <br></i></span><span style="background-color: initial;">The
best from the Market & Moroccan Street Food</span></p>
<p>Located
on the rooftop Bahia, <b>La Table du Souk</b> offers a great view on the
historical monuments and Moulay El Yazid Mosque with traditional design of
green tiles & zellige furniture. For lunch, La Sultana offers two
cuisine types both focusing on freshness and simplicity.
</p>
<p>On
the menu <b>From the Market,</b> we share the taste of heritage Moroccan
products like the Saffron from Taliouine, some salt from Zerradoune, cumin from
Alnif and Argan from Souss in the market menu. As part of our philosophy of
“Terroir Cuisine”, we showcase the best ingredients Morocco produce with “100%
Botanical” options and local & ethically-sourced meat & fish. Our
cuisine is inspired by our network of small local producers to follow their
harvest time and incorporates wholesome & fresh vegetables purchased
locally or handpicked from La Sultana Oualidia’s own organic garden. </p>
<p><i>Red
beetroot cooked in a salt crust served with a beetroot and orange soup flavored
with anise and cinnamon<br></i><i style="background-color: initial;">Beef
rib steak, home-made potato purée with Argan oil</i></p>
<p>The
<b>Street Food</b> menu reminds ourselves of Moroccan rituals and culture and
offers many options for light al-fesco lunch, salads, grill fish, crayfish and
seafood, vegetarian couscous… </p>
<p><i>Cooked
crust snail in its broth “babbouche mode”<br></i><i style="background-color: initial;">Charcoal
grill Meat or Fish, specialty of the neighborhood</i></p><p><p><p><b>Every Sunday,</b> in partnership with the ocean
retreat and sister-property <b>La Sultana Oualidia</b>, <b>La Sultana Marrakech</b>
brings the best raw ingredients from the sea to <b>La
Table du Souk</b> to offer delicious and fresh Seafood platter (to be ordered before 6pm on Saturday - 580 MAD per person).</p></p></p><p>Please note that early booking is
essential for non-resident guests - <a href="mailto:restaurant@lasultanamarrakech.com">restaurant@lasultanamarrakech.com</a> - (00 212) 5 24 38 80 08</p><p></p>
</div>
<div id="map-canvas" ></div>
<style type="text/css">
div.i4ewOd-pzNkMb-haAclf{display: none;}
</style>
<ul class="file">
<li ><a href="/pages/../pdfs/La-Sultana-Marrakech-La-Table-du-Souk.pdf" style="" target="blank">Discover the Menu</a></li><ul>
</div>
',
'scripts_for_layout' => '<link href="https://www.lasultanahotels.com/p/marrakech" rel="canonical"/><script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCwTl0HAKFHnGsPPK11qZwfF8dEjr8eJtY&sensor=false"></script><script type="text/javascript" src="/js/map-infobox.js"></script><script type="text/javascript">
//<![CDATA[
var MarrakechMonuments = [
['Place Jemaa El Fna', 31.62582, -7.98896, 4,'/img/pinred.png','','1.3 km<br>10 min à pied/ walking<br>6 min en calèche/ horse carriage',"180px",''],
['Tombeaux saadiens', 31.61727, -7.98883, 5,'/img/pinred.png','',' 0.05 km<br>1 min Ă pied/ walking',"190px",''],
['Palais de la Bahia', 31.621745, -7.981514, 3,'/img/pinred.png','','1.1 km<br>8 min Ă pied/ walking',"180px",''],
['Palais el badi', 31.61861, -7.98663, 2,'/img/pinred.png','','0.8 Km <br> 5 min Ă pied / walking',"180px",''],
['Jardins Majorelle', 31.64143, -8.00233, 1,'/img/pinred.png','','3.6 km<br>10 min en voiture/ driving<br>45 min en calèche/ horse carriage ',"180px",''],
['Koutoubia Mosquée', 31.624108, -7.993267, 6,'/img/pinred.png','','1.3 km<br>10 min à pied/ walking<br>6 min en calèche/ horse carriage',"180px",''],
['Bab Agnaou', 31.617590, -7.990711, 7,'/img/pinred.png','','1 min Ă pied/ walking',"180px",''],
['musée YVES SAINT LAURENT', 31.642943, -8.003184, 7,'/img/pinred.png','','3.6 km<br>10 min en voiture/ driving<br>45 min en calèche/ horse carriage',"180px",''],
];
var MarrakechGolfs = [
['Golf royal', 31.6081, -7.9467, 7,'/img/pingreen.png','','5.5 km<br>15 min en voiture/ driving',"180px",''],
['Golf Amelkis', 31.6173, -7.9267, 8,'/img/pingreen.png','','5.7 Km <br> 15 min en voiture / driving',"180px",''],
['Golf Samannah', 31.5025, -8.041, 9,'/img/pingreen.png','','',"180px",''],
['Golf Atlas', 31.59051, -8.01262, 10,'/img/pingreen.png','','3 km<br>10 min en voiture/ driving',"180px",''],
['Golf Al Maaden', 31.5931, -7.9407, 11,'/img/pingreen.png','',' 5.5 km<br>15 min en voiture/ driving',"180px",'']
];
var MarrakechAero = [
['AĂ©roport Marrakech Menara', 31.60205,-8.027261, 7,'/img/pingray.png','','5 km<br>15 min en voiture/ driving',"180px",'']
];
var Oualidia = [
['AĂ©roport International Mohammed V', 33.373689,-7.581167, 4,'/img/pingray.png','','180 Km <br> 2H30min en voitre / driving',"180px",''],
['Golf El Jadida', 33.287059,-8.377419, 5,'/img/pingreen.png','','80 Km <br> 50 min',"180px",''],
['AĂ©roport Marrakech Menara', 31.60205,-8.027261, 7,'/img/pingray.png','','185 Km <br> 2H45min en voiture / driving',"180px",'']
];
var imagemarrakech = {
url: '/img/logomap_marrakech.png',
size: new google.maps.Size(100, 90),
origin: new google.maps.Point(0,0),
anchor: new google.maps.Point(45, 10)
};
var imageoualidia = {
url: '/img/logomap_oualidia.png',
size: new google.maps.Size(100, 90),
origin: new google.maps.Point(0,0),
anchor: new google.maps.Point(45, 80)
};
var imageyacht = {
url: '/img/logomap_yacht.png',
size: new google.maps.Size(100, 90),
origin: new google.maps.Point(0,0),
anchor: new google.maps.Point(45, 80)
};
var Hotels = [
['', 32.739769,-9.030815 , 1,imageoualidia,'/img/lasultana-walidia.jpg','',"110px",'/oualidia'],
['', 31.616891, -7.988777, 2,imagemarrakech,'/img/lasultana-marrakech.jpg','',"110px",'/marrakech'],
// ['', 23.7313, -15.964, 2,imageyacht,'/img/lasultana-yacht.jpg','',"110px",'/yacht'],
// ['', 35.828, -5.804, 2,imageyacht,'/img/lasultana-yacht.jpg','',"110px",'/yacht']
];
function buttons(map){
var homeControlDiv = document.createElement('div');
var homeControl = new HomeControl(homeControlDiv, map,'Monuments','../img/pinred.png');
homeControlDiv.index = 1;
var homeControl2 = new HomeControl(homeControlDiv, map,'Golfs','../img/pingreen.png');
var homeControl4 = new HomeControl(homeControlDiv, map,'AĂ©roport','../img/pingray.png');
var homeControl3 = new HomeControl(homeControlDiv, map,'Tout',null);
map.controls[google.maps.ControlPosition.TOP_RIGHT].push(homeControlDiv);
}
function setMarkers(map, locations) {
function addInfoWindow(marker, message,w,link) {
var boxText = document.createElement("div");
boxText.style.cssText = " padding: 5px;";
boxText.innerHTML = message;
var myOptions = {
content: boxText
,disableAutoPan: false
,maxWidth: 0
,pixelOffset: new google.maps.Size(0, 0)
,zIndex: null
,boxStyle: {
background: "#fff"
,opacity: 1
,width: w
,color:"#888"
,fontSize:"9pt"
,textAlign: "center"
}
,closeBoxMargin: "0"
,closeBoxURL: ""
,infoBoxClearance: new google.maps.Size(1, 1)
,isHidden: false
,pane: "floatPane"
,enableEventPropagation: false
};
var infoWindow = new InfoBox(myOptions);
google.maps.event.addListener(marker, 'mouseover', function () {
infoWindow.open(map, marker);
});
google.maps.event.addListener(marker, 'mouseout', function () {
infoWindow.close();
});
google.maps.event.addListener(marker, 'click', function () {
if(link==""){
}else{
window.location = link;
}
});
}
for (var i = 0; i < locations.length; i++) {
var beach = locations[i];
var myLatLng = new google.maps.LatLng(beach[1], beach[2]);
var image = beach[4];
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
//shadow: shadow,
icon: image,
//shape: shape,
//title: beach[0],
zIndex: beach[3]
});
var m = '<div id="content">';
if(beach[0]!=""){m = m+'<span id="firstHeading" style="font-weight:bold;font-size:13px;font-family:myriadproregular;" class="firstHeading">'+beach[0]+'</span>';}
//m=m+'<div id="bodyContent">';
if(beach[6]!=""){m = m+'<span Style="text-align:center"> - '+beach[6]+'</span>';}
if(beach[5]!=""){m = m+'<img width="100" src="'+beach[5]+'">';}
// m= m+'</div>'+
'</div>';
addInfoWindow(marker,m,beach[7],beach[8]);
}
}
function HomeControl(controlDiv, map,text,img) {
controlDiv.style.width = '500px';
var controlUI = document.createElement('div');
controlUI.style.width = '110px';
controlUI.style.cssFloat = 'left';
controlUI.style.margin = '4px';
controlUI.style.backgroundColor = '#fff';
controlUI.style.borderStyle = 'solid';
controlUI.style.borderWidth = '1px';
controlUI.style.borderColor = '#ddd';
controlUI.style.cursor = 'pointer';
controlUI.style.textAlign = 'center';
controlUI.title = 'Click to set the map to Home';
controlDiv.appendChild(controlUI);
var controlText = document.createElement('div');
controlText.style.fontFamily = 'myriadproregular';
controlText.style.fontSize = '12px';
controlText.style.color = '#888';
controlText.style.paddingLeft = '8px';
controlText.style.paddingRight = '8px';
if(img!=null){
var imx = '<img style="height:10px !important;" src="'+img+'"> ';
}else{
var imx = '';
}
controlText.innerHTML = imx + ' <strong>'+text+'</strong>';
controlUI.appendChild(controlText);
google.maps.event.addDomListener(controlUI, 'click', function() {
if(text=='Golfs'){
initializeGolfs();
}
else if(text=='Monuments'){
initializeMonuments();
}
else if(text=='Tout'){
initialize();
}
else if(text=='AĂ©roport'){
initializeAero();
}
/*else if(text=='Back'){
$(location).attr('href',"/maps");
}*/
});
}
function addInfoWindow2(marker, message,map,w,link) {
var boxText = document.createElement("div");
boxText.style.cssText = " padding: 5px;";
boxText.innerHTML = message;
var myOptions = {
content: boxText
,disableAutoPan: false
,maxWidth: 0
,pixelOffset: new google.maps.Size(0, 0)
,zIndex: null
,boxStyle: {
background: "#fff"
,opacity: 1
,width: w
,color:"#888"
,fontSize:"6pt"
,textAlign: "center"
}
,closeBoxMargin: "0"
,closeBoxURL: ""
,infoBoxClearance: new google.maps.Size(1, 1)
,isHidden: false
,pane: "floatPane"
,enableEventPropagation: false
};
var infoWindow = new InfoBox(myOptions);
google.maps.event.addListener(marker, 'mouseover', function () {
infoWindow.open(map, marker);
});
google.maps.event.addListener(marker, 'mouseout', function () {
infoWindow.close();
});
google.maps.event.addListener(marker, 'click', function () {
window.location = link;
});
}
function initialize() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechMonuments);
setMarkers(map, MarrakechGolfs);
setMarkers(map, MarrakechAero);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializeMonuments() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechMonuments);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializeGolfs() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechGolfs);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializeAero() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechAero);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initialize2() {
var myLatlng = new google.maps.LatLng(32.739769,-9.030815);
var mapOptions = {
center: myLatlng,
minZoom: 8, maxZoom: 19,
zoom: 8,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imageoualidia;
var marker = new google.maps.Marker({
position: myLatlng,
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-walidia.jpg" >' +
'</div>'+
'</div>',map,"110px",'/oualidia');
marker.setMap(map);
setMarkers(map, Oualidia);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(32.739769, -9.03081),
new google.maps.LatLng(33.739769, -10.03081));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializex() {
var myLatlng = new google.maps.LatLng(30.742526,-8.027752);
var mapStyles = [{featureType: "administrative.country",stylers: [{ visibility: "off" }]}];
var mapType = new google.maps.StyledMapType(mapStyles ,{name: "Maroc"});
var mapOptions = {
center: myLatlng,
zoom: 6,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP,
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
map.mapTypes.set('maroc', mapType );
map.setMapTypeId('maroc');
layer = new google.maps.FusionTablesLayer({
query: {
select: 'geometry',
from: '1S4aLkBE5u_WS0WMVSchhBgMLdAARuPEjyW4rs20',
where: "col1 contains 'MAR'"
},
styles: [{
polylineOptions: {
strokeColor: "#333333",
strokeWeight: 2
},
}],
suppressInfoWindows: true,
});
layer.setMap(map);
setMarkers(map, Hotels);
//var homeControlDiv = document.createElement('div');
// var homeControl = new HomeControl(homeControlDiv, map,'Back');
// homeControlDiv.index = 1;
// map.controls[google.maps.ControlPosition.TOP_LEFT].push(homeControlDiv);
}
//]]>
</script><script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function update() {
$.ajax({
type: 'GET',
url: '/pages/getTime',
success: function(data) {
$("#timer").html(data);
},
});
}
update();
setInterval(update, 40000);
});
$('ul.nav>li>a , ul.nav>li>ul.dropdown-menu>li>a').click(function(e){
var slug = $(this).attr('data-slug');
var hotel = "marrakech";
$.ajax({
method: 'GET',
url: '/pages/getContent/'+slug,
success: function(data) {
data = $.parseJSON(data);
console.log(data)
$("div#content").html(data.content );
fillFiles(data.files);
if(hotel=="marrakech" && slug=="Localisation"){
$('div#map-canvas').css({"width":"100%" , "height":"400px"});
initialize();
}
else if(hotel=="oualidia" && slug=="Localisation"){
$('div#map-canvas').css({"width":"100%" , "height":"400px"});
initialize2();
}else{
$('div#map-canvas').css({"width":"0" , "height":"0px"});
}
},
});
function fillFiles(files){
var filehtml ="";
for(var i=0;i<files.length ; i++){
filehtml = filehtml + "<li><a href='../pdfs/"+files[i]['File']['name']+"' target='blank'>"+files[i]['File']['legend']+"</a></li>";
}
$("ul.file").html(filehtml);
}
e.preventDefault();
});
//]]>
</script>'
)
$description_for_layout = 'La Table du Souk, The best from the Market & Moroccan Street Food. The Street Food menu reminds ourselves of Moroccan rituals and culture and offers many options for light al-fesco lunch, salads, grill fish, crayfish and seafood, vegetarian couscous…'
$title_for_layout = 'La Table du Souk, Restaurant Marrakech | La sultana hotels'
$page = array(
'Page' => array(
'id' => '67',
'title' => '',
'content' => '',
'photo' => null,
'file' => '',
'hotels_id' => '1',
'languages_id' => '1',
'slug' => 'La_table_du souk',
'header' => '',
'enligne' => true,
'metatitle' => '',
'metadescription' => '',
'ordre' => '5',
'type' => 'Default',
'locale' => 'eng'
),
(int) 0 => array(
'Page__i18n__title' => 'LA TABLE DU SOUK',
'Page__i18n__content' => '<p></p><p><b>La Table du Souk </b>|<b> </b><span style="background-color: initial;"><i>Open
for lunch every day <br></i></span><span style="background-color: initial;">The
best from the Market & Moroccan Street Food</span></p>
<p>Located
on the rooftop Bahia, <b>La Table du Souk</b> offers a great view on the
historical monuments and Moulay El Yazid Mosque with traditional design of
green tiles & zellige furniture. For lunch, La Sultana offers two
cuisine types both focusing on freshness and simplicity.
</p>
<p>On
the menu <b>From the Market,</b> we share the taste of heritage Moroccan
products like the Saffron from Taliouine, some salt from Zerradoune, cumin from
Alnif and Argan from Souss in the market menu. As part of our philosophy of
“Terroir Cuisine”, we showcase the best ingredients Morocco produce with “100%
Botanical” options and local & ethically-sourced meat & fish. Our
cuisine is inspired by our network of small local producers to follow their
harvest time and incorporates wholesome & fresh vegetables purchased
locally or handpicked from La Sultana Oualidia’s own organic garden. </p>
<p><i>Red
beetroot cooked in a salt crust served with a beetroot and orange soup flavored
with anise and cinnamon<br></i><i style="background-color: initial;">Beef
rib steak, home-made potato purée with Argan oil</i></p>
<p>The
<b>Street Food</b> menu reminds ourselves of Moroccan rituals and culture and
offers many options for light al-fesco lunch, salads, grill fish, crayfish and
seafood, vegetarian couscous… </p>
<p><i>Cooked
crust snail in its broth “babbouche mode”<br></i><i style="background-color: initial;">Charcoal
grill Meat or Fish, specialty of the neighborhood</i></p><p><p><p><b>Every Sunday,</b> in partnership with the ocean
retreat and sister-property <b>La Sultana Oualidia</b>, <b>La Sultana Marrakech</b>
brings the best raw ingredients from the sea to <b>La
Table du Souk</b> to offer delicious and fresh Seafood platter (to be ordered before 6pm on Saturday - 580 MAD per person).</p></p></p><p>Please note that early booking is
essential for non-resident guests - <a href="mailto:restaurant@lasultanamarrakech.com">restaurant@lasultanamarrakech.com</a> - (00 212) 5 24 38 80 08</p><p></p>
'
),
'_title' => array(
(int) 0 => array(
'id' => '1558',
'locale' => 'fre',
'model' => 'Page',
'foreign_key' => '67',
'field' => 'title',
'content' => 'LA TABLE DU SOUK'
),
(int) 1 => array(
'id' => '1559',
'locale' => 'eng',
'model' => 'Page',
'foreign_key' => '67',
'field' => 'title',
'content' => 'LA TABLE DU SOUK'
)
),
'_content' => array(
(int) 0 => array(
'id' => '1560',
'locale' => 'fre',
'model' => 'Page',
'foreign_key' => '67',
'field' => 'content',
'content' => '<p style="font-size:15px"><b>La Table du Souk </b>| <span style="background-color: initial;"><i>Ouvert tous les jours le midi <br></i></span><span style="background-color: initial;">Carte aux saveurs du marché & Street Food marocain</span></p>
<p>Sur la terrasse paysagée Bahia, les toits de la mosquée Moulay El Yazid
forment une architecture abstraite aux tonalités ocre et vert. Depuis l’entrée
de la Kasbah, Marrakech s’étend à perte de vue. Son animation, son rythme porté
par la passion sont filtrés par les jardins suspendus de la Sultana.
Confortables banquettes vert tendre, zelliges sur les tables, collections
d’agrumes… Les jardins de la Sultana demeurent ce havre de paix où il fait
bon vivre des instants privilégiés. Ils s’animent à l’heure du déjeuner
et le soir entre mars et octobre autour de deux propositions exceptionnelles de
simplicité et de fraîcheur. </p>
<p><b>La carte du marché</b> se déguste dans une
ambiance décontractée.<br><span style="background-color: initial;">Au service de la créativité du chef, une démarche éthique et curieuse de
sourcing des produits. Sitôt cueillis, les fruits et légumes du marché sont
cuisinés dans l’instant. A la Table du souk, la saisonnalité est au
cœur de la réflexion menée sur le « bien manger ». Le goût
véritable des meilleurs ingrédients du Maroc engage tout notre questionnement
sur le développement durable. Les produits sentinelle portés par la philosophie
du Slow Food, comme le safran de Taliouine, le sel de Zerradoune, le cumin
d’Alnif, l’argane de la région de Souss –Massa-Draa et Haouz Tensift, animent
nos recettes méditerranéennes.</span></p>
<p><i>Betterave rouge en croûte de sel, soupe de betterave
orange parfumée à l’anis étoilée, cannelle<br></i><i style="background-color: initial;">Côte de Bœuf grillée, purée de pomme de terre à l’huile d’argan</i></p>
<p><b>La carte Street Food</b> se réapproprie les
rituels de la cuisine de rue de Marrakech pour vivre au plus près la valeur
sincère d’une transmission culinaire ancestrale. Une carte qui se
passionne pour l’authenticité de la cuisine marocaine, pour les goûts primitifs
et les usages d’un terroir unique et vivifiant. Une proposition de recettes
légères pour une petite faim, de salades marocaines de saison à partager, de
couscous végétarien, d’assiettes saines de poissons et crustacés tout juste
saisis sur le grill …</p><p></p>
<p><i>Babbouche de la Place Jemmaa El Fna<br></i><i style="background-color: initial;">Mix grill Poisson avec une demi langouste de Dakhla</i></p>
<p>Chaque dimanche, <b>La
Sultana Oualidia</b>
s’invite à <b>La Table du Souk</b> avec un approvisionnement des meilleurs
produits pêchés à Oualidia pour proposer un déjeuner avec
de dĂ©licieux coquillages & fruits de Mer frais de la pĂŞche du matin (Ă rĂ©server le samedi avant 18h - 580 MAD par personne).<br></p><p>Le restaurant est ouvert Ă
la clientèle non résidente. Réservation à l'avance conseillée – <a href="mailto:restaurant@lasultanamarrakech.com">restaurant@lasultanamarrakech.com</a>
- (00 212) 5 24 38 80 08 </p><p></p>
'
),
(int) 1 => array(
'id' => '1561',
'locale' => 'eng',
'model' => 'Page',
'foreign_key' => '67',
'field' => 'content',
'content' => '<p></p><p><b>La Table du Souk </b>|<b> </b><span style="background-color: initial;"><i>Open
for lunch every day <br></i></span><span style="background-color: initial;">The
best from the Market & Moroccan Street Food</span></p>
<p>Located
on the rooftop Bahia, <b>La Table du Souk</b> offers a great view on the
historical monuments and Moulay El Yazid Mosque with traditional design of
green tiles & zellige furniture. For lunch, La Sultana offers two
cuisine types both focusing on freshness and simplicity.
</p>
<p>On
the menu <b>From the Market,</b> we share the taste of heritage Moroccan
products like the Saffron from Taliouine, some salt from Zerradoune, cumin from
Alnif and Argan from Souss in the market menu. As part of our philosophy of
“Terroir Cuisine”, we showcase the best ingredients Morocco produce with “100%
Botanical” options and local & ethically-sourced meat & fish. Our
cuisine is inspired by our network of small local producers to follow their
harvest time and incorporates wholesome & fresh vegetables purchased
locally or handpicked from La Sultana Oualidia’s own organic garden. </p>
<p><i>Red
beetroot cooked in a salt crust served with a beetroot and orange soup flavored
with anise and cinnamon<br></i><i style="background-color: initial;">Beef
rib steak, home-made potato purée with Argan oil</i></p>
<p>The
<b>Street Food</b> menu reminds ourselves of Moroccan rituals and culture and
offers many options for light al-fesco lunch, salads, grill fish, crayfish and
seafood, vegetarian couscous… </p>
<p><i>Cooked
crust snail in its broth “babbouche mode”<br></i><i style="background-color: initial;">Charcoal
grill Meat or Fish, specialty of the neighborhood</i></p><p><p><p><b>Every Sunday,</b> in partnership with the ocean
retreat and sister-property <b>La Sultana Oualidia</b>, <b>La Sultana Marrakech</b>
brings the best raw ingredients from the sea to <b>La
Table du Souk</b> to offer delicious and fresh Seafood platter (to be ordered before 6pm on Saturday - 580 MAD per person).</p></p></p><p>Please note that early booking is
essential for non-resident guests - <a href="mailto:restaurant@lasultanamarrakech.com">restaurant@lasultanamarrakech.com</a> - (00 212) 5 24 38 80 08</p><p></p>
'
)
),
'Media' => array()
)
$menu = array(
(int) 0 => array(
'Page' => array(
'hotels_id' => '1',
'slug' => 'marrakech',
'id' => '33',
'locale' => 'eng',
'title' => 'MARRAKECH'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 1 => array(
'Page' => array(
'hotels_id' => '1',
'slug' => 'hotel',
'id' => '34',
'locale' => 'eng',
'title' => 'HOTEL'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 2 => array(
'Page' => array(
'hotels_id' => '1',
'slug' => 'Chambres-et-Suites',
'id' => '35',
'locale' => 'eng',
'title' => 'GUEST ROOMS & SUITES'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 3 => array(
'Page' => array(
'hotels_id' => '1',
'slug' => 'Restaurant-la-table-de-la-sultana',
'id' => '36',
'locale' => 'eng',
'title' => 'LA TABLE DE LA SULTANA'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 4 => array(
'Page' => array(
'hotels_id' => '1',
'slug' => 'La_table_du souk',
'id' => '67',
'locale' => 'eng',
'title' => 'LA TABLE DU SOUK'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 5 => array(
'Page' => array(
'hotels_id' => '1',
'slug' => 'Odette bar & Mezze',
'id' => '68',
'locale' => 'eng',
'title' => 'THE ODETTE BAR'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 6 => array(
'Page' => array(
'hotels_id' => '1',
'slug' => 'spa_and_wellness',
'id' => '37',
'locale' => 'eng',
'title' => 'EXPERIENCES & WELLNESS'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 7 => array(
'Page' => array(
'hotels_id' => '1',
'slug' => 'Localisation',
'id' => '39',
'locale' => 'eng',
'title' => 'LOCATION '
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 8 => array(
'Page' => array(
'hotels_id' => '1',
'slug' => 'tarifs',
'id' => '40',
'locale' => 'eng',
'title' => 'PRICES '
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
),
(int) 9 => array(
'Page' => array(
'hotels_id' => '1',
'slug' => 'Covid 19',
'id' => '65',
'locale' => 'eng',
'title' => 'COVID-19'
),
'_title' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'_content' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
),
'Media' => array()
)
)
$photos = array(
(int) 0 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo1.jpg',
'id' => '238',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 1 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo2.jpg',
'id' => '239',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 2 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-3.jpg',
'id' => '247',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 3 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-4.jpg',
'id' => '248',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 4 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-5.jpg',
'id' => '245',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 5 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-6.jpg',
'id' => '246',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 6 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-7.jpg',
'id' => '249',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 7 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-8.jpg',
'id' => '250',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 8 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-9.jpg',
'id' => '251',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 9 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-10.jpg',
'id' => '252',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 10 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-11.jpg',
'id' => '253',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 11 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-12.jpg',
'id' => '254',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 12 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-14.jpg',
'id' => '256',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 13 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-15.jpg',
'id' => '257',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 14 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-16.jpg',
'id' => '258',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 15 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-17.jpg',
'id' => '259',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 16 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-19.jpg',
'id' => '261',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 17 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-18.jpg',
'id' => '260',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 18 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-20.jpg',
'id' => '262',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 19 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-21.jpg',
'id' => '263',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 20 => array(
'PagesPhoto' => array(
'path' => '2019/01/photo-22.jpg',
'id' => '264',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
),
(int) 21 => array(
'PagesPhoto' => array(
'path' => '2019/01/698.jpg',
'id' => '316',
'locale' => 'eng',
'legend' => ''
),
'_legend' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
)
)
)
)
$files = array(
(int) 0 => array(
'File' => array(
'id' => '90',
'designation' => '',
'name' => 'La-Sultana-Marrakech-La-Table-du-Souk.pdf',
'active' => true,
'legend' => 'Discover the Menu',
'page_id' => '67',
'lang' => 'eng'
)
)
)
$content_for_layout = '
<div class="pageContent marrakechContent">
<div class="mc1" >
<div class="titre">
<span style="font-size: 17px;">La Sultana Marrakech </span>
</div>
<p style="font-size: 13px;">Ultra-luxe hideaway in the MĂ©dina that perfectly reflects the colours and ambience of captivating Marrakech</p>
</div>
<div class="mc2"> 28 Chambres & Suites </div>
</div>
<div class="cleafix" style="height:70px" > </div>
<div style="position: relative;">
<div class="slider-wrapper theme-default" >
<div id="sliderx" class="nivoSlider">
<img src="/photos/2019/01/photo1_l.jpg" alt="2019/01/photo1.jpg" hotel=" "/>
<img src="/photos/2019/01/photo2_l.jpg" alt="2019/01/photo2.jpg" hotel=" "/>
<img data-src="/photos/2019/01/photo-3_l.jpg" hotel="" alt="2019/01/photo-3.jpg" >
<img data-src="/photos/2019/01/photo-4_l.jpg" hotel="" alt="2019/01/photo-4.jpg" >
<img data-src="/photos/2019/01/photo-5_l.jpg" hotel="" alt="2019/01/photo-5.jpg" >
<img data-src="/photos/2019/01/photo-6_l.jpg" hotel="" alt="2019/01/photo-6.jpg" >
<img data-src="/photos/2019/01/photo-7_l.jpg" hotel="" alt="2019/01/photo-7.jpg" >
<img data-src="/photos/2019/01/photo-8_l.jpg" hotel="" alt="2019/01/photo-8.jpg" >
<img data-src="/photos/2019/01/photo-9_l.jpg" hotel="" alt="2019/01/photo-9.jpg" >
<img data-src="/photos/2019/01/photo-10_l.jpg" hotel="" alt="2019/01/photo-10.jpg" >
<img data-src="/photos/2019/01/photo-11_l.jpg" hotel="" alt="2019/01/photo-11.jpg" >
<img data-src="/photos/2019/01/photo-12_l.jpg" hotel="" alt="2019/01/photo-12.jpg" >
<img data-src="/photos/2019/01/photo-14_l.jpg" hotel="" alt="2019/01/photo-14.jpg" >
<img data-src="/photos/2019/01/photo-15_l.jpg" hotel="" alt="2019/01/photo-15.jpg" >
<img data-src="/photos/2019/01/photo-16_l.jpg" hotel="" alt="2019/01/photo-16.jpg" >
<img data-src="/photos/2019/01/photo-17_l.jpg" hotel="" alt="2019/01/photo-17.jpg" >
<img data-src="/photos/2019/01/photo-19_l.jpg" hotel="" alt="2019/01/photo-19.jpg" >
<img data-src="/photos/2019/01/photo-18_l.jpg" hotel="" alt="2019/01/photo-18.jpg" >
<img data-src="/photos/2019/01/photo-20_l.jpg" hotel="" alt="2019/01/photo-20.jpg" >
<img data-src="/photos/2019/01/photo-21_l.jpg" hotel="" alt="2019/01/photo-21.jpg" >
<img data-src="/photos/2019/01/photo-22_l.jpg" hotel="" alt="2019/01/photo-22.jpg" >
<img data-src="/photos/2019/01/698_l.jpg" hotel="" alt="2019/01/698.jpg" >
</div>
</div>
<div id="weather" >
<div style="float:left; margin: 0 20px 0 0;" >
<div id="localtime">LOCAL TIME:</div>
<div id="timer"> </div>
</div>
<div class="weatherItem ">
<div class="weatherCity">
LOCAL TEMPERATURE
</div>
<div class="weatherTemp">
17 °C / 63 °F </div>
</div>
</div>
<div class="navbar pullnav" >
<ul class="nav" >
<li>
<a href="/p/marrakech/marrakech" data-slug="marrakech">MARRAKECH</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/marrakech/hotel" data-slug="hotel">HOTEL</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/marrakech/Chambres-et-Suites" data-slug="Chambres-et-Suites">GUEST ROOMS & SUITES</a>
</li>
<li class="separator"> </li>
<li class="dropdown" style="text-align:left;">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> RESTAURANTS & BAR </a>
<ul class="dropdown-menu" >
<li> <a href="/p/marrakech/Restaurant-la-table-de-la-sultana" data-slug="Restaurant-la-table-de-la-sultana">La Table de La Sultana</a> </li>
<li> <a href="/p/marrakech/La_table_du%20souk" data-slug="La_table_du souk">La Table Du Souk</a> </li>
<li> <a href="/p/marrakech/Odette%20bar%20%26%20Mezze" data-slug="Odette bar & Mezze">The Odette Bar</a> </li>
</ul>
</li>
<li class="separator"> </li>
<li>
<a href="/p/marrakech/spa_and_wellness" data-slug="spa_and_wellness">EXPERIENCES & WELLNESS</a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/marrakech/Localisation" data-slug="Localisation">LOCATION </a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/marrakech/tarifs" data-slug="tarifs">PRICES </a>
</li>
<li class="separator"> </li>
<li>
<a href="/p/marrakech/Covid%2019" data-slug="Covid 19">COVID-19</a>
</li>
</ul>
</div>
<div id="content" class="row contentColumn" >
<p></p><p><b>La Table du Souk </b>|<b> </b><span style="background-color: initial;"><i>Open
for lunch every day <br></i></span><span style="background-color: initial;">The
best from the Market & Moroccan Street Food</span></p>
<p>Located
on the rooftop Bahia, <b>La Table du Souk</b> offers a great view on the
historical monuments and Moulay El Yazid Mosque with traditional design of
green tiles & zellige furniture. For lunch, La Sultana offers two
cuisine types both focusing on freshness and simplicity.
</p>
<p>On
the menu <b>From the Market,</b> we share the taste of heritage Moroccan
products like the Saffron from Taliouine, some salt from Zerradoune, cumin from
Alnif and Argan from Souss in the market menu. As part of our philosophy of
“Terroir Cuisine”, we showcase the best ingredients Morocco produce with “100%
Botanical” options and local & ethically-sourced meat & fish. Our
cuisine is inspired by our network of small local producers to follow their
harvest time and incorporates wholesome & fresh vegetables purchased
locally or handpicked from La Sultana Oualidia’s own organic garden. </p>
<p><i>Red
beetroot cooked in a salt crust served with a beetroot and orange soup flavored
with anise and cinnamon<br></i><i style="background-color: initial;">Beef
rib steak, home-made potato purée with Argan oil</i></p>
<p>The
<b>Street Food</b> menu reminds ourselves of Moroccan rituals and culture and
offers many options for light al-fesco lunch, salads, grill fish, crayfish and
seafood, vegetarian couscous… </p>
<p><i>Cooked
crust snail in its broth “babbouche mode”<br></i><i style="background-color: initial;">Charcoal
grill Meat or Fish, specialty of the neighborhood</i></p><p><p><p><b>Every Sunday,</b> in partnership with the ocean
retreat and sister-property <b>La Sultana Oualidia</b>, <b>La Sultana Marrakech</b>
brings the best raw ingredients from the sea to <b>La
Table du Souk</b> to offer delicious and fresh Seafood platter (to be ordered before 6pm on Saturday - 580 MAD per person).</p></p></p><p>Please note that early booking is
essential for non-resident guests - <a href="mailto:restaurant@lasultanamarrakech.com">restaurant@lasultanamarrakech.com</a> - (00 212) 5 24 38 80 08</p><p></p>
</div>
<div id="map-canvas" ></div>
<style type="text/css">
div.i4ewOd-pzNkMb-haAclf{display: none;}
</style>
<ul class="file">
<li ><a href="/pages/../pdfs/La-Sultana-Marrakech-La-Table-du-Souk.pdf" style="" target="blank">Discover the Menu</a></li><ul>
</div>
'
$scripts_for_layout = '<link href="https://www.lasultanahotels.com/p/marrakech" rel="canonical"/><script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCwTl0HAKFHnGsPPK11qZwfF8dEjr8eJtY&sensor=false"></script><script type="text/javascript" src="/js/map-infobox.js"></script><script type="text/javascript">
//<![CDATA[
var MarrakechMonuments = [
['Place Jemaa El Fna', 31.62582, -7.98896, 4,'/img/pinred.png','','1.3 km<br>10 min à pied/ walking<br>6 min en calèche/ horse carriage',"180px",''],
['Tombeaux saadiens', 31.61727, -7.98883, 5,'/img/pinred.png','',' 0.05 km<br>1 min Ă pied/ walking',"190px",''],
['Palais de la Bahia', 31.621745, -7.981514, 3,'/img/pinred.png','','1.1 km<br>8 min Ă pied/ walking',"180px",''],
['Palais el badi', 31.61861, -7.98663, 2,'/img/pinred.png','','0.8 Km <br> 5 min Ă pied / walking',"180px",''],
['Jardins Majorelle', 31.64143, -8.00233, 1,'/img/pinred.png','','3.6 km<br>10 min en voiture/ driving<br>45 min en calèche/ horse carriage ',"180px",''],
['Koutoubia Mosquée', 31.624108, -7.993267, 6,'/img/pinred.png','','1.3 km<br>10 min à pied/ walking<br>6 min en calèche/ horse carriage',"180px",''],
['Bab Agnaou', 31.617590, -7.990711, 7,'/img/pinred.png','','1 min Ă pied/ walking',"180px",''],
['musée YVES SAINT LAURENT', 31.642943, -8.003184, 7,'/img/pinred.png','','3.6 km<br>10 min en voiture/ driving<br>45 min en calèche/ horse carriage',"180px",''],
];
var MarrakechGolfs = [
['Golf royal', 31.6081, -7.9467, 7,'/img/pingreen.png','','5.5 km<br>15 min en voiture/ driving',"180px",''],
['Golf Amelkis', 31.6173, -7.9267, 8,'/img/pingreen.png','','5.7 Km <br> 15 min en voiture / driving',"180px",''],
['Golf Samannah', 31.5025, -8.041, 9,'/img/pingreen.png','','',"180px",''],
['Golf Atlas', 31.59051, -8.01262, 10,'/img/pingreen.png','','3 km<br>10 min en voiture/ driving',"180px",''],
['Golf Al Maaden', 31.5931, -7.9407, 11,'/img/pingreen.png','',' 5.5 km<br>15 min en voiture/ driving',"180px",'']
];
var MarrakechAero = [
['AĂ©roport Marrakech Menara', 31.60205,-8.027261, 7,'/img/pingray.png','','5 km<br>15 min en voiture/ driving',"180px",'']
];
var Oualidia = [
['AĂ©roport International Mohammed V', 33.373689,-7.581167, 4,'/img/pingray.png','','180 Km <br> 2H30min en voitre / driving',"180px",''],
['Golf El Jadida', 33.287059,-8.377419, 5,'/img/pingreen.png','','80 Km <br> 50 min',"180px",''],
['AĂ©roport Marrakech Menara', 31.60205,-8.027261, 7,'/img/pingray.png','','185 Km <br> 2H45min en voiture / driving',"180px",'']
];
var imagemarrakech = {
url: '/img/logomap_marrakech.png',
size: new google.maps.Size(100, 90),
origin: new google.maps.Point(0,0),
anchor: new google.maps.Point(45, 10)
};
var imageoualidia = {
url: '/img/logomap_oualidia.png',
size: new google.maps.Size(100, 90),
origin: new google.maps.Point(0,0),
anchor: new google.maps.Point(45, 80)
};
var imageyacht = {
url: '/img/logomap_yacht.png',
size: new google.maps.Size(100, 90),
origin: new google.maps.Point(0,0),
anchor: new google.maps.Point(45, 80)
};
var Hotels = [
['', 32.739769,-9.030815 , 1,imageoualidia,'/img/lasultana-walidia.jpg','',"110px",'/oualidia'],
['', 31.616891, -7.988777, 2,imagemarrakech,'/img/lasultana-marrakech.jpg','',"110px",'/marrakech'],
// ['', 23.7313, -15.964, 2,imageyacht,'/img/lasultana-yacht.jpg','',"110px",'/yacht'],
// ['', 35.828, -5.804, 2,imageyacht,'/img/lasultana-yacht.jpg','',"110px",'/yacht']
];
function buttons(map){
var homeControlDiv = document.createElement('div');
var homeControl = new HomeControl(homeControlDiv, map,'Monuments','../img/pinred.png');
homeControlDiv.index = 1;
var homeControl2 = new HomeControl(homeControlDiv, map,'Golfs','../img/pingreen.png');
var homeControl4 = new HomeControl(homeControlDiv, map,'AĂ©roport','../img/pingray.png');
var homeControl3 = new HomeControl(homeControlDiv, map,'Tout',null);
map.controls[google.maps.ControlPosition.TOP_RIGHT].push(homeControlDiv);
}
function setMarkers(map, locations) {
function addInfoWindow(marker, message,w,link) {
var boxText = document.createElement("div");
boxText.style.cssText = " padding: 5px;";
boxText.innerHTML = message;
var myOptions = {
content: boxText
,disableAutoPan: false
,maxWidth: 0
,pixelOffset: new google.maps.Size(0, 0)
,zIndex: null
,boxStyle: {
background: "#fff"
,opacity: 1
,width: w
,color:"#888"
,fontSize:"9pt"
,textAlign: "center"
}
,closeBoxMargin: "0"
,closeBoxURL: ""
,infoBoxClearance: new google.maps.Size(1, 1)
,isHidden: false
,pane: "floatPane"
,enableEventPropagation: false
};
var infoWindow = new InfoBox(myOptions);
google.maps.event.addListener(marker, 'mouseover', function () {
infoWindow.open(map, marker);
});
google.maps.event.addListener(marker, 'mouseout', function () {
infoWindow.close();
});
google.maps.event.addListener(marker, 'click', function () {
if(link==""){
}else{
window.location = link;
}
});
}
for (var i = 0; i < locations.length; i++) {
var beach = locations[i];
var myLatLng = new google.maps.LatLng(beach[1], beach[2]);
var image = beach[4];
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
//shadow: shadow,
icon: image,
//shape: shape,
//title: beach[0],
zIndex: beach[3]
});
var m = '<div id="content">';
if(beach[0]!=""){m = m+'<span id="firstHeading" style="font-weight:bold;font-size:13px;font-family:myriadproregular;" class="firstHeading">'+beach[0]+'</span>';}
//m=m+'<div id="bodyContent">';
if(beach[6]!=""){m = m+'<span Style="text-align:center"> - '+beach[6]+'</span>';}
if(beach[5]!=""){m = m+'<img width="100" src="'+beach[5]+'">';}
// m= m+'</div>'+
'</div>';
addInfoWindow(marker,m,beach[7],beach[8]);
}
}
function HomeControl(controlDiv, map,text,img) {
controlDiv.style.width = '500px';
var controlUI = document.createElement('div');
controlUI.style.width = '110px';
controlUI.style.cssFloat = 'left';
controlUI.style.margin = '4px';
controlUI.style.backgroundColor = '#fff';
controlUI.style.borderStyle = 'solid';
controlUI.style.borderWidth = '1px';
controlUI.style.borderColor = '#ddd';
controlUI.style.cursor = 'pointer';
controlUI.style.textAlign = 'center';
controlUI.title = 'Click to set the map to Home';
controlDiv.appendChild(controlUI);
var controlText = document.createElement('div');
controlText.style.fontFamily = 'myriadproregular';
controlText.style.fontSize = '12px';
controlText.style.color = '#888';
controlText.style.paddingLeft = '8px';
controlText.style.paddingRight = '8px';
if(img!=null){
var imx = '<img style="height:10px !important;" src="'+img+'"> ';
}else{
var imx = '';
}
controlText.innerHTML = imx + ' <strong>'+text+'</strong>';
controlUI.appendChild(controlText);
google.maps.event.addDomListener(controlUI, 'click', function() {
if(text=='Golfs'){
initializeGolfs();
}
else if(text=='Monuments'){
initializeMonuments();
}
else if(text=='Tout'){
initialize();
}
else if(text=='AĂ©roport'){
initializeAero();
}
/*else if(text=='Back'){
$(location).attr('href',"/maps");
}*/
});
}
function addInfoWindow2(marker, message,map,w,link) {
var boxText = document.createElement("div");
boxText.style.cssText = " padding: 5px;";
boxText.innerHTML = message;
var myOptions = {
content: boxText
,disableAutoPan: false
,maxWidth: 0
,pixelOffset: new google.maps.Size(0, 0)
,zIndex: null
,boxStyle: {
background: "#fff"
,opacity: 1
,width: w
,color:"#888"
,fontSize:"6pt"
,textAlign: "center"
}
,closeBoxMargin: "0"
,closeBoxURL: ""
,infoBoxClearance: new google.maps.Size(1, 1)
,isHidden: false
,pane: "floatPane"
,enableEventPropagation: false
};
var infoWindow = new InfoBox(myOptions);
google.maps.event.addListener(marker, 'mouseover', function () {
infoWindow.open(map, marker);
});
google.maps.event.addListener(marker, 'mouseout', function () {
infoWindow.close();
});
google.maps.event.addListener(marker, 'click', function () {
window.location = link;
});
}
function initialize() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechMonuments);
setMarkers(map, MarrakechGolfs);
setMarkers(map, MarrakechAero);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializeMonuments() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechMonuments);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializeGolfs() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechGolfs);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializeAero() {
var myLatlng = new google.maps.LatLng(31.616891, -7.988777);
var mapOptions = {
center: myLatlng,
minZoom: 10, maxZoom: 19,
zoom: 13,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imagemarrakech ;
var marker = new google.maps.Marker({
position: myLatlng,
title:"",
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-marrakech.jpg" >' +
'</div>'+
'</div>',map,"110px",'/marrakech');
marker.setMap(map);
setMarkers(map, MarrakechAero);
buttons(map);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(29.61689, -9.988777),
new google.maps.LatLng(32.61689, -5.988777));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initialize2() {
var myLatlng = new google.maps.LatLng(32.739769,-9.030815);
var mapOptions = {
center: myLatlng,
minZoom: 8, maxZoom: 19,
zoom: 8,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = imageoualidia;
var marker = new google.maps.Marker({
position: myLatlng,
icon: image
});
addInfoWindow2(marker,'<div id="content">'+
'<div id="bodyContent">'+
'<img width="100" src="/img/lasultana-walidia.jpg" >' +
'</div>'+
'</div>',map,"110px",'/oualidia');
marker.setMap(map);
setMarkers(map, Oualidia);
// Bounds for North America
var allowedBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(32.739769, -9.03081),
new google.maps.LatLng(33.739769, -10.03081));
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (allowedBounds.contains(map.getCenter())) return;
// Out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = allowedBounds.getNorthEast().lng(),
maxY = allowedBounds.getNorthEast().lat(),
minX = allowedBounds.getSouthWest().lng(),
minY = allowedBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
var lastCenter = map.getCenter();
google.maps.event.addListener(map, 'dragstart', function() {
lastCenter = map.getCenter();
});
google.maps.event.addListener(map, 'dragend', function() {
if(allowedBounds.contains(map.getCenter())) return;
map.setCenter(lastCenter);
});
}
function initializex() {
var myLatlng = new google.maps.LatLng(30.742526,-8.027752);
var mapStyles = [{featureType: "administrative.country",stylers: [{ visibility: "off" }]}];
var mapType = new google.maps.StyledMapType(mapStyles ,{name: "Maroc"});
var mapOptions = {
center: myLatlng,
zoom: 6,
mapTypeControl: false,
panControl: false,
scrollwheel: false,
scaleControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.RIGHT_TOP
},
mapTypeId: google.maps.MapTypeId.ROADMAP,
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
map.mapTypes.set('maroc', mapType );
map.setMapTypeId('maroc');
layer = new google.maps.FusionTablesLayer({
query: {
select: 'geometry',
from: '1S4aLkBE5u_WS0WMVSchhBgMLdAARuPEjyW4rs20',
where: "col1 contains 'MAR'"
},
styles: [{
polylineOptions: {
strokeColor: "#333333",
strokeWeight: 2
},
}],
suppressInfoWindows: true,
});
layer.setMap(map);
setMarkers(map, Hotels);
//var homeControlDiv = document.createElement('div');
// var homeControl = new HomeControl(homeControlDiv, map,'Back');
// homeControlDiv.index = 1;
// map.controls[google.maps.ControlPosition.TOP_LEFT].push(homeControlDiv);
}
//]]>
</script><script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function update() {
$.ajax({
type: 'GET',
url: '/pages/getTime',
success: function(data) {
$("#timer").html(data);
},
});
}
update();
setInterval(update, 40000);
});
$('ul.nav>li>a , ul.nav>li>ul.dropdown-menu>li>a').click(function(e){
var slug = $(this).attr('data-slug');
var hotel = "marrakech";
$.ajax({
method: 'GET',
url: '/pages/getContent/'+slug,
success: function(data) {
data = $.parseJSON(data);
console.log(data)
$("div#content").html(data.content );
fillFiles(data.files);
if(hotel=="marrakech" && slug=="Localisation"){
$('div#map-canvas').css({"width":"100%" , "height":"400px"});
initialize();
}
else if(hotel=="oualidia" && slug=="Localisation"){
$('div#map-canvas').css({"width":"100%" , "height":"400px"});
initialize2();
}else{
$('div#map-canvas').css({"width":"0" , "height":"0px"});
}
},
});
function fillFiles(files){
var filehtml ="";
for(var i=0;i<files.length ; i++){
filehtml = filehtml + "<li><a href='../pdfs/"+files[i]['File']['name']+"' target='blank'>"+files[i]['File']['legend']+"</a></li>";
}
$("ul.file").html(filehtml);
}
e.preventDefault();
});
//]]>
</script>'
$logo = 'logo-marrakech.png'
$linkfr = ''
$linken = 'active'include - APP/View/Layouts/default.ctp, line 170
View::_evaluate() - CORE/Cake/View/View.php, line 971
View::_render() - CORE/Cake/View/View.php, line 933
View::renderLayout() - CORE/Cake/View/View.php, line 546
View::render() - CORE/Cake/View/View.php, line 481
Controller::render() - CORE/Cake/Controller/Controller.php, line 963
Dispatcher::_invoke() - CORE/Cake/Routing/Dispatcher.php, line 200
Dispatcher::dispatch() - CORE/Cake/Routing/Dispatcher.php, line 167
[main] - APP/webroot/index.php, line 49